编辑导语:在数字化时代下,父母的学习速度或许跟不上互联网的步伐,越来越多的父母因为复杂的产品设计而放弃了入门。我们不希望手机成为与父母沟通的阻碍,适老化设计正在进行中,作者分享了除了放大之外的一些适老化设计方法,一起来看看。

数字化越发盛行的时代,当我们不在年迈的父母身边时,他们是怎样生活的呢?
近两年各地受疫情影响,在外打拼的我们不论离家远近,或多或少都被限制了出行或返乡,因此手机也成为了我们与家乡父母、亲人之间联结情感的枢纽;
除了打电话、发视频外,我们日常也少不了各类移动应用的陪伴,诸如出行健康码、行程码、手机支付、地图导航等。

自2021年,我国开始了互联网应用适老化改造行动,涉及到互联网主要行业网站与常用移动互联网应用(APP),如今已完成改造的产品使用体验如何?它们又是如何走进老年群体中,为「适老」提供了哪些服务呢?
这篇文章我将会通过对名单中完成初步改造的16款常用APP进行体验测试,一起探索下除了大字体、大图标、大按钮外,「适老化」产品还有哪些新的设计探索呢?

一、产品体验测试
为方便对比,我选择了iOS同款机型进行体验,分别从APP的模式入口、视觉变化、功能操作三方面进行记录总结。


1. 新闻资讯
(1)新浪微博
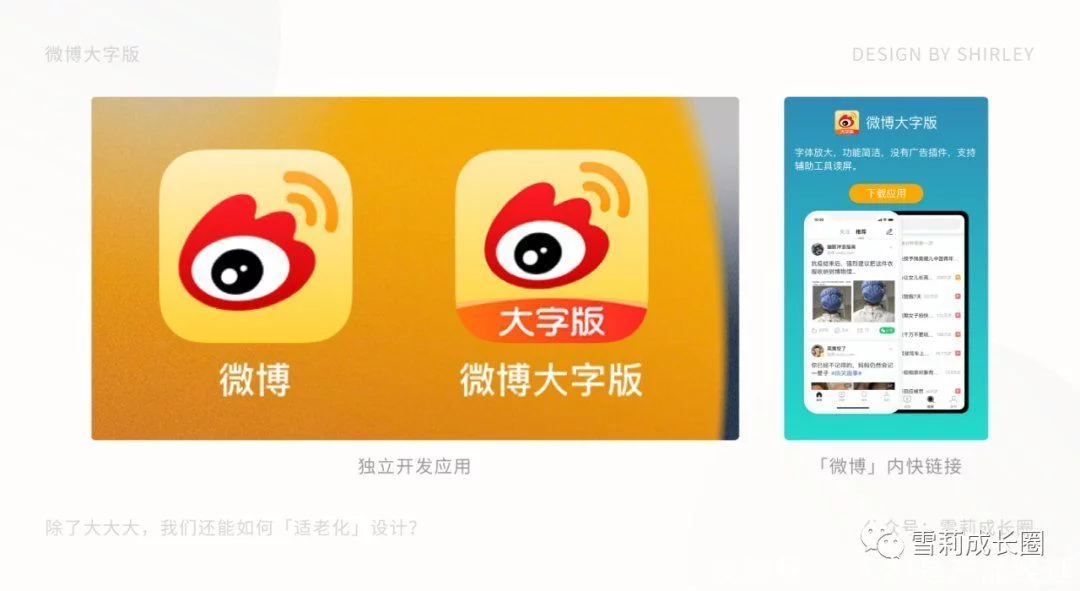
新浪微博分为「微博」与「微博大字版」两个产品,即 适老版采用了独立开发应用 的形式提供用户使用,并且「微博」设置中也有「大字版」的快速链接,方便用户认知适老版应用与下载安装,如果是已安装的用户则会直接跳转至「大字版」应用中。

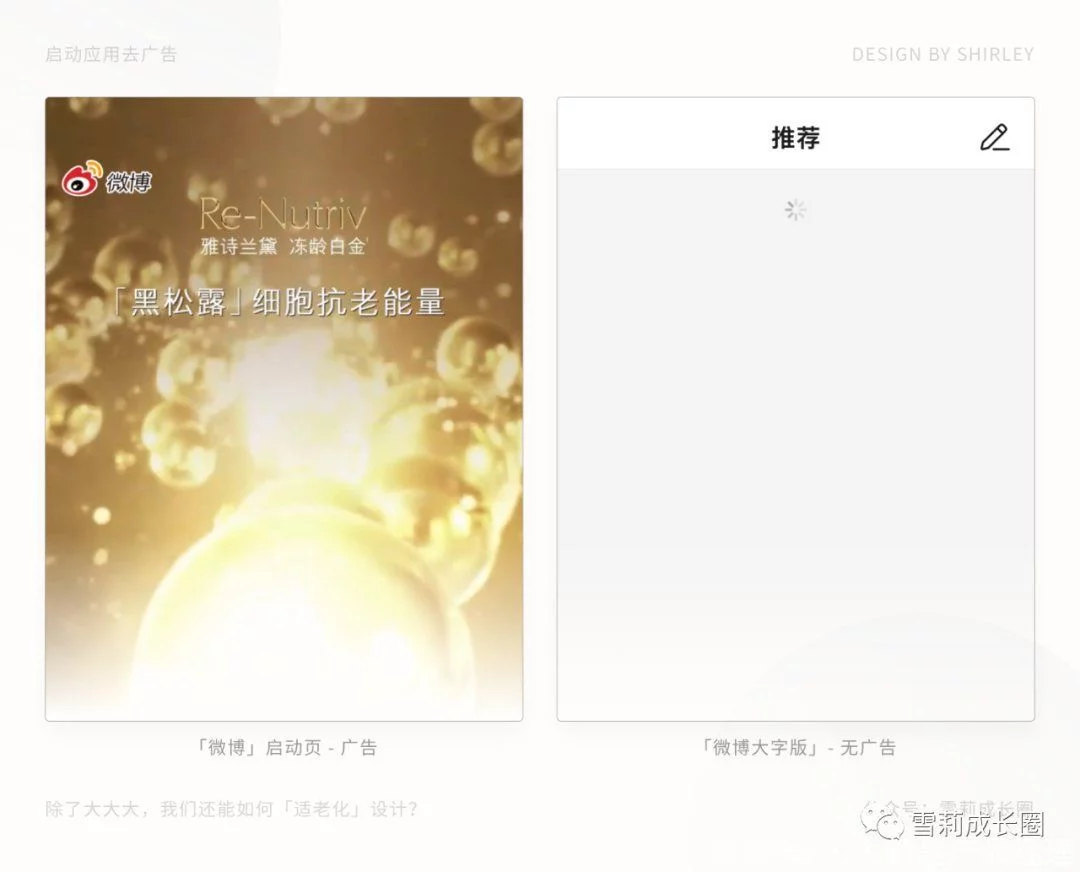
去广告:打开应用,「大字版」减去了开屏广告的引流,直接进入「推荐」页刷新相应内容,避免用户被误引导。

精简信息展示:未登录状态下,大字版「微博」页仅展示「推荐」信息,保持单条状态的展示,视觉上进行了字体、按钮的放大调整。

登录后,首页保留了「关注」内容,不过同一账号「大字版」则简化了关注的项目分类,避免信息冗余。

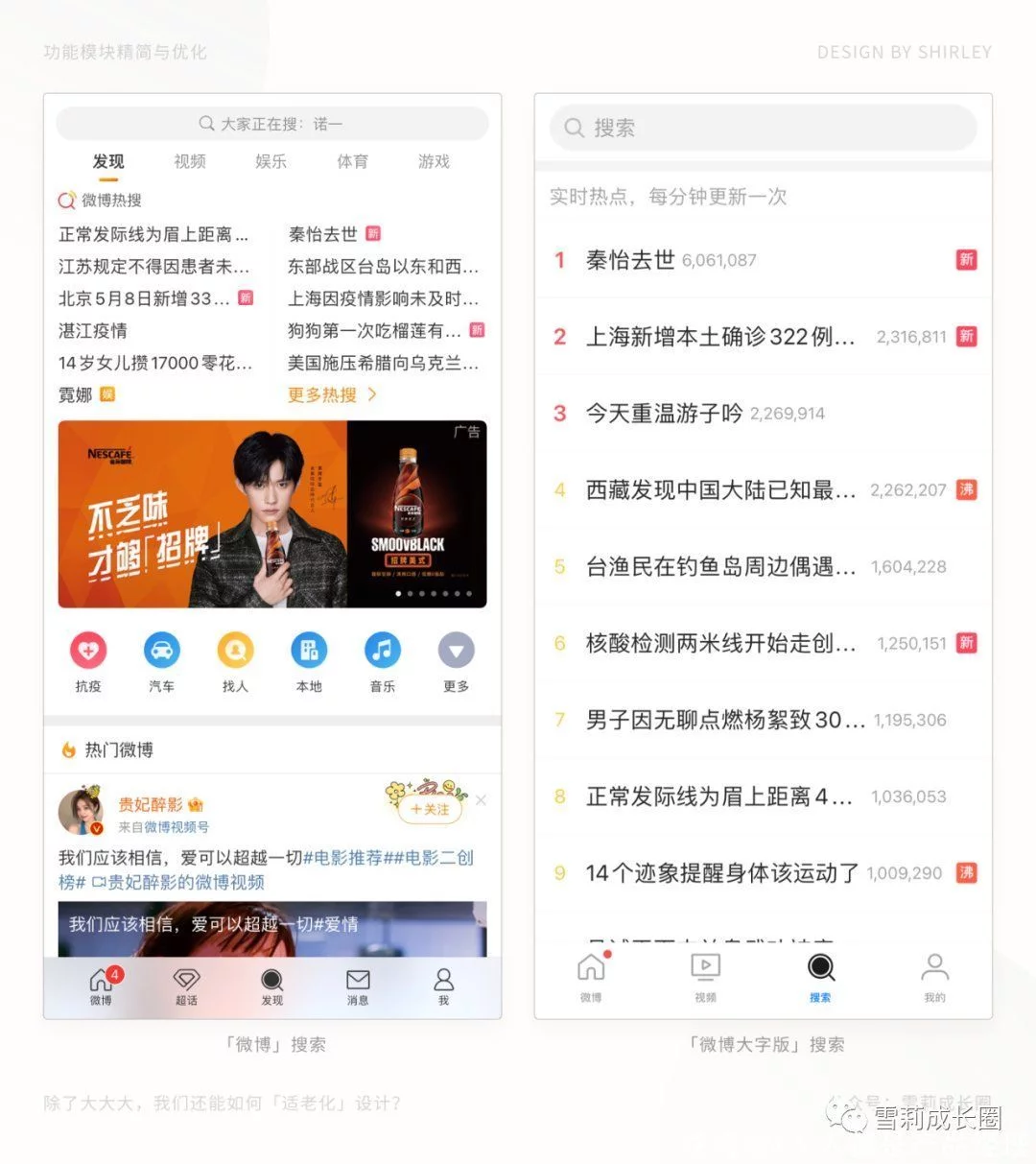
便捷操作:设计中除了做视觉上的放大外,「微博大字版」在细节处也做了部分调整;例如「大字版」中把微信分享单独作为按钮展示在信息右下侧,方便用户快速看到,并进行操作,同时为保持按钮联动性,转发与分享顺序相近,便于用户理解操作。

底部功能栏以「视频」「搜索」两个板块内容替换了标准版的「超话」「发现」与「消息」,做了功能模块的精简与优化。

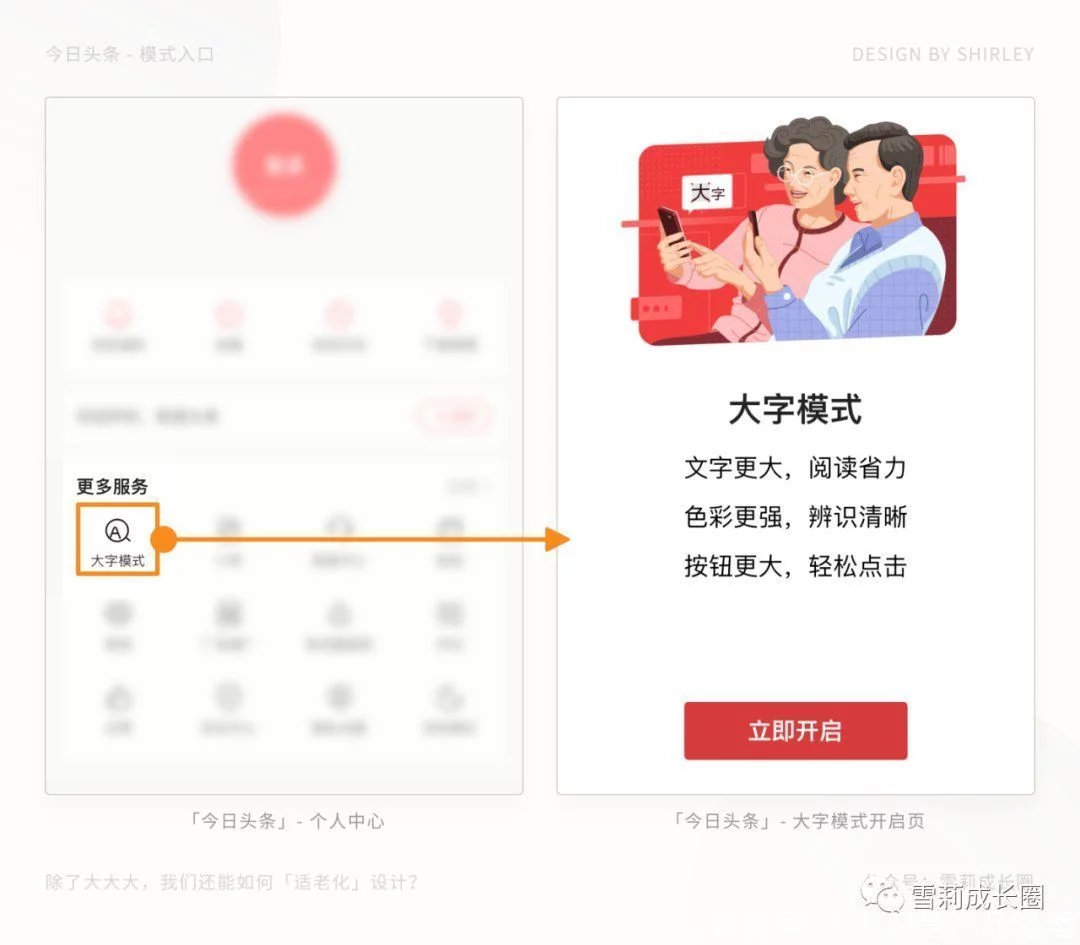
(2)今日头条
头条采用了 内嵌页面 的形式,模式切换路径为「我的」 – 「更多服务」- 「大字模式」,选择后有二次确认开启的简介说明,功能表意较为清晰、好找。

表意更明确:「大字模式」下头条整体UI界面进行了放大处理,底部功能栏文字表意更明确,例如:标准模式下「首页」「视频」「放映厅」,在大字模式下分别替换为「看新闻」「看视频」「看电视」等生活常用语,利于老龄用户理解与使用。

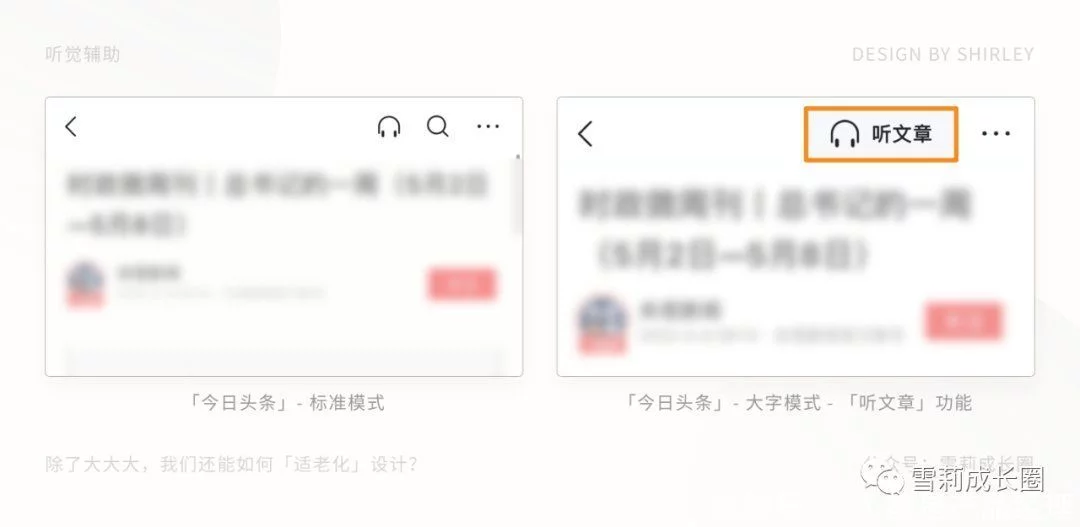
提供视听辅助:长文阅读页中,「大字模式」顶部去掉搜索按钮,突出「听文章」的功能按钮,以具象的耳机图标搭配文字描述形式,给予用户明确提示,为视觉功能较弱的用户提供听觉辅助,这点很贴心。

同时底部功能栏信息也改为图标+文字的展示形式,更易于理解操作含义。

尽可能保障用户使用安全性:「我的/未登录」界面中,切换模式后,上方导航栏区域,图标替换为了明确的文本描述。

「钱包」「借钱」「广告推广」「免流量服务」等涉及诱导类的功能降低显示层级,均被收纳到「全部服务」的二级菜单中,保障老龄用户的使用安全。

除部分页面仍会有随机广告的出现,整体来说头条的「大字模式」满足了老龄用户对资讯类APP的使用需求。
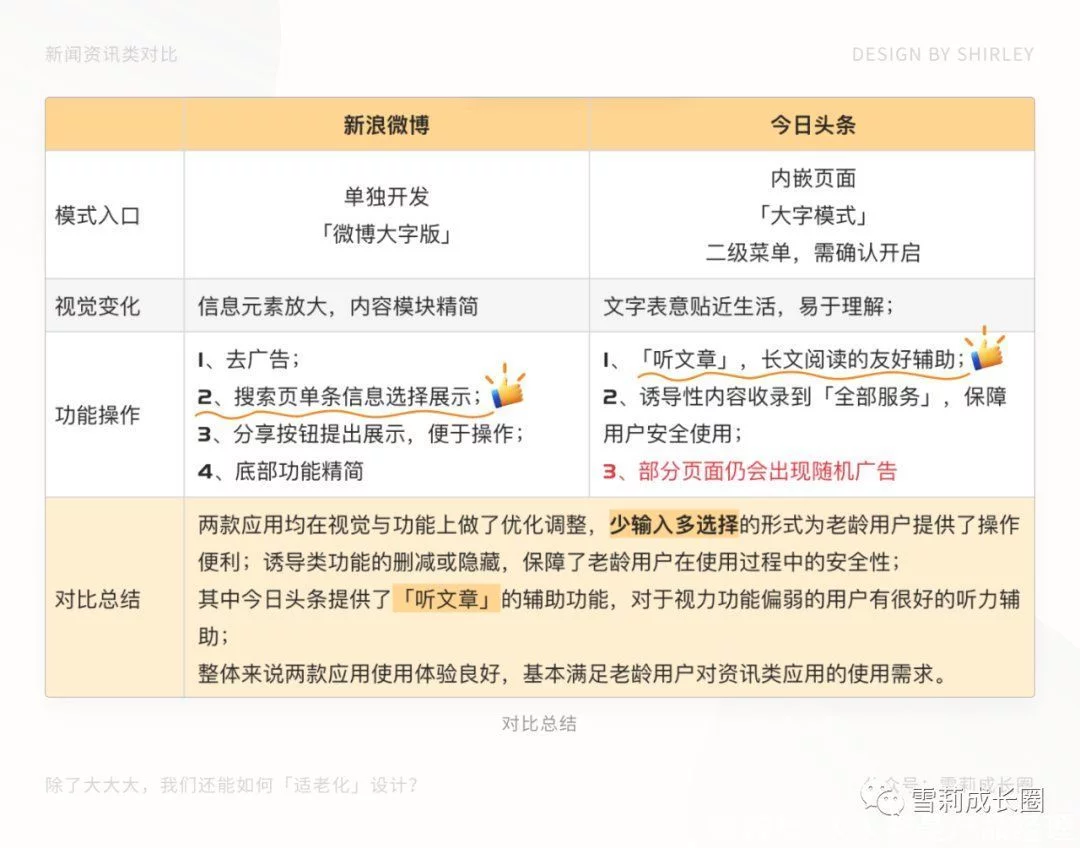
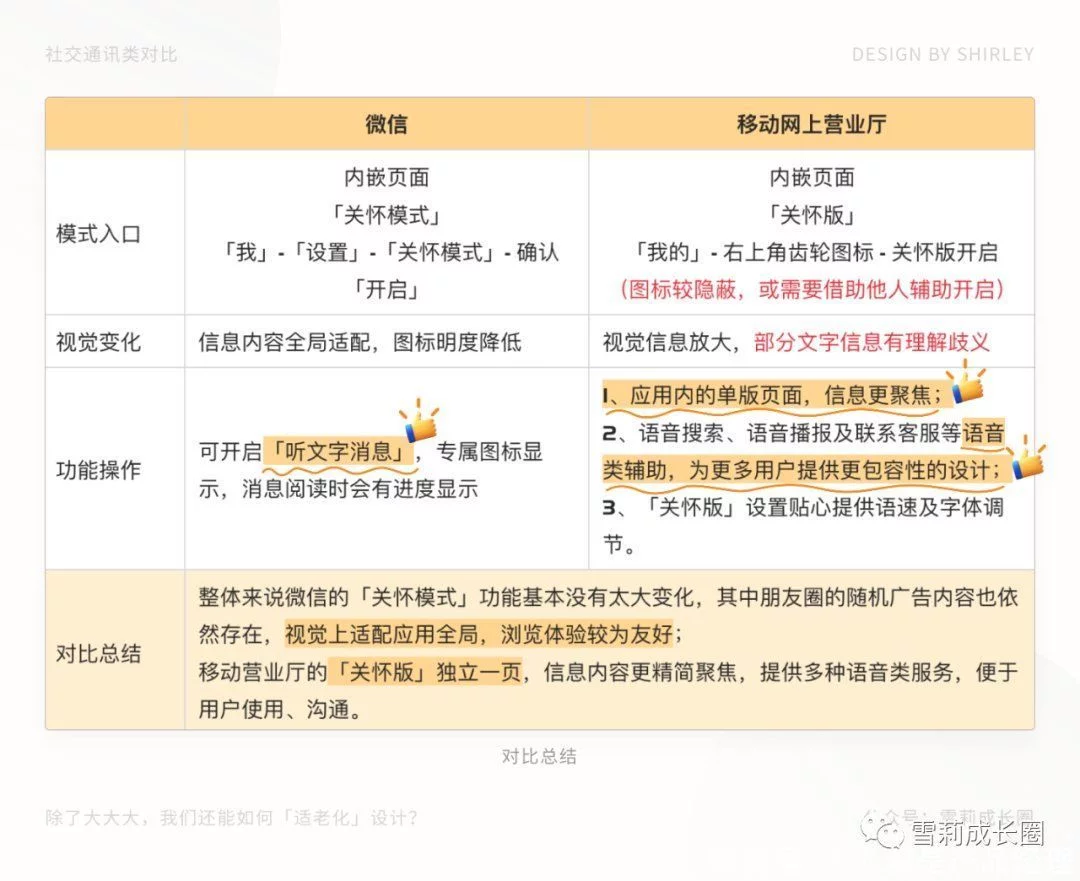
新闻资讯类体验对比:

2. 社交通讯
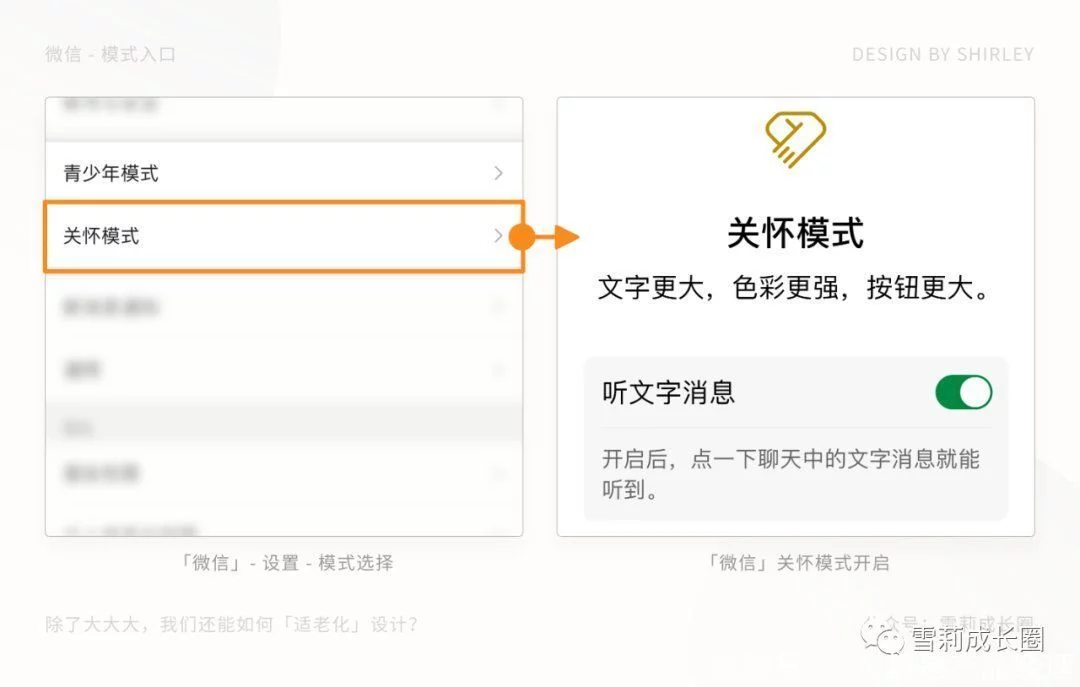
(1)微信
微信同样采用内嵌页面的形式,模式切换在「我」-「设置」-「关怀模式」- 确认「开启」,相比今日头条多了一层操作。

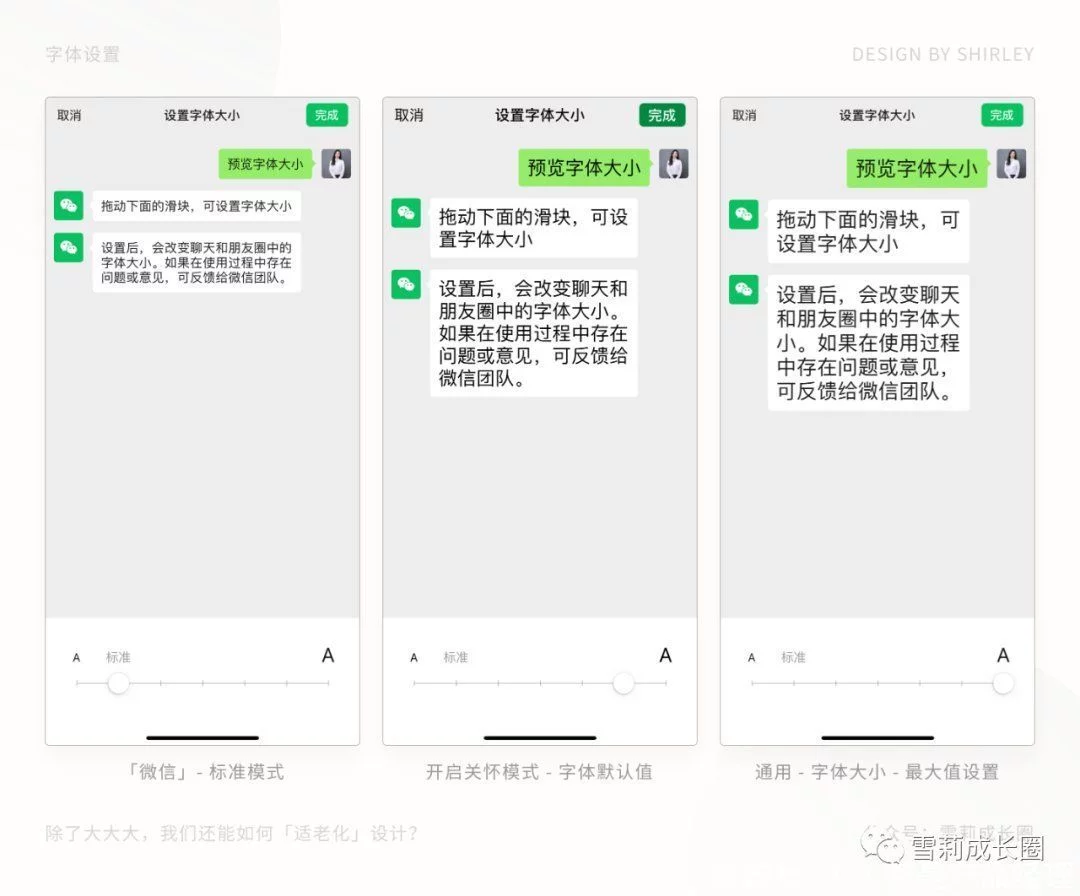
「听文字消息」的贴心辅助:在「关怀模式」中开启「听文字信息」,聊天窗口中即可看到有语音读屏的标识,点击信息手机则自动识别并以字幕读取的形式呈现,设计上采用了字体逐字高亮改变的方式,为用户提示阅读进度。

关怀模式 ???? 通用 — 字体大小:经过使用对比,微信在「关怀模式」下的文字信息显示与标准模式下进行字体大小的设置基本没有差别,相当于字体采用了适配全局的形式展现,减少了早前出现放大字体错位、拥挤的现象。

其他视觉改变:开启「关怀模式」后,界面中图标的色值明度整体变深了一些。

公众号的内容显示也随模式改变进行相应的适配调整,整体易读性提升。

朋友圈同样会出现随机广告的内容。

(2)移动网上营业厅
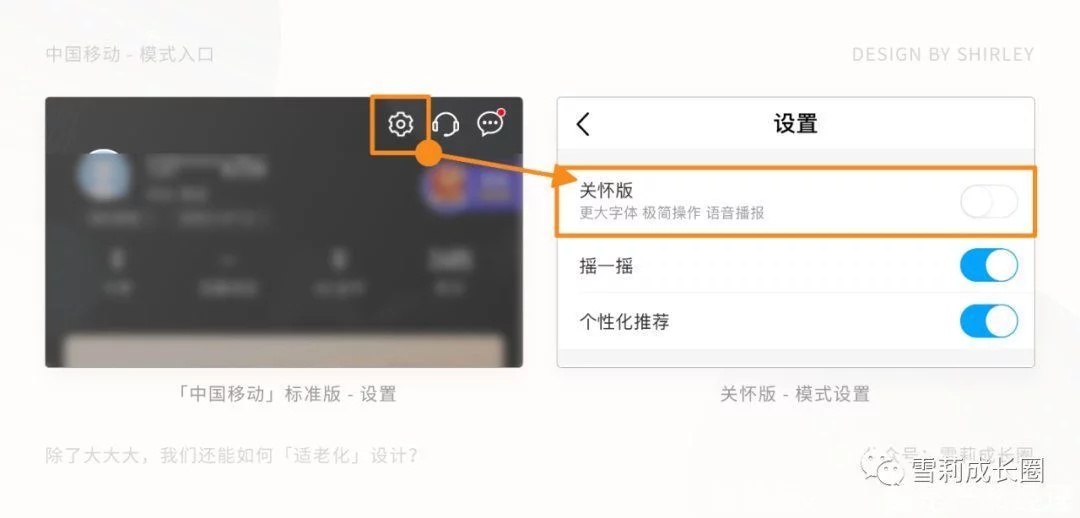
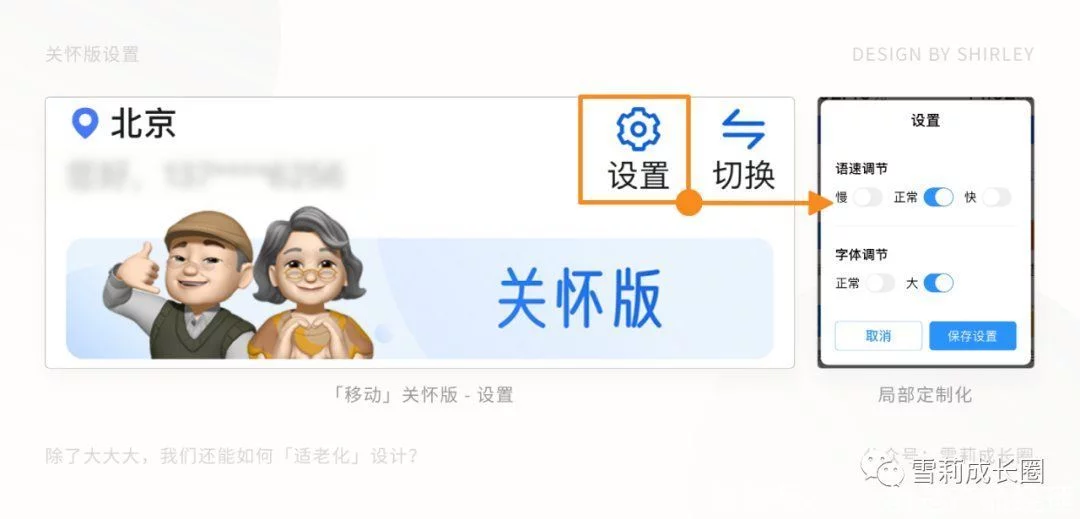
移动的「关怀版」同样以内嵌形式切换,但模式入口较为隐蔽,在「我的」- 右上角齿轮图标中,老龄用户在使用过程中或会 需要借助外界帮助 进行开启使用。

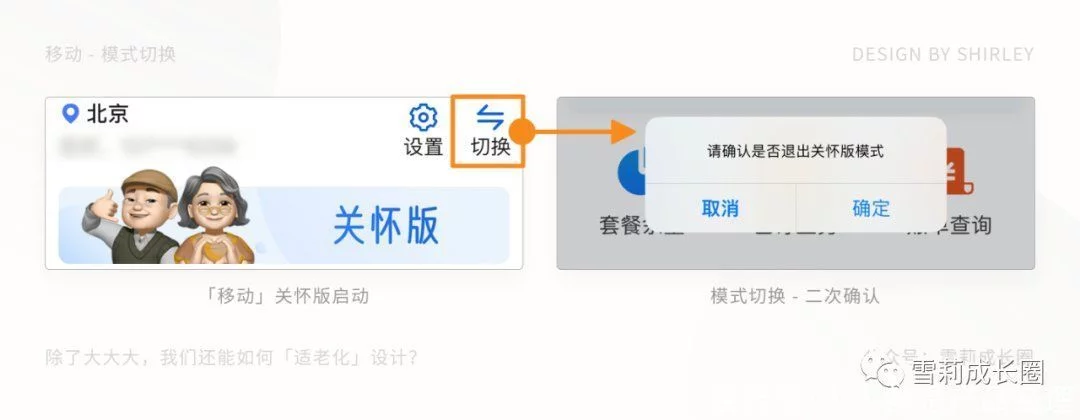
模式切换按钮则放置在右上角导航区域,做明显化设计,用户点击时会进行退出模式的二次确认。

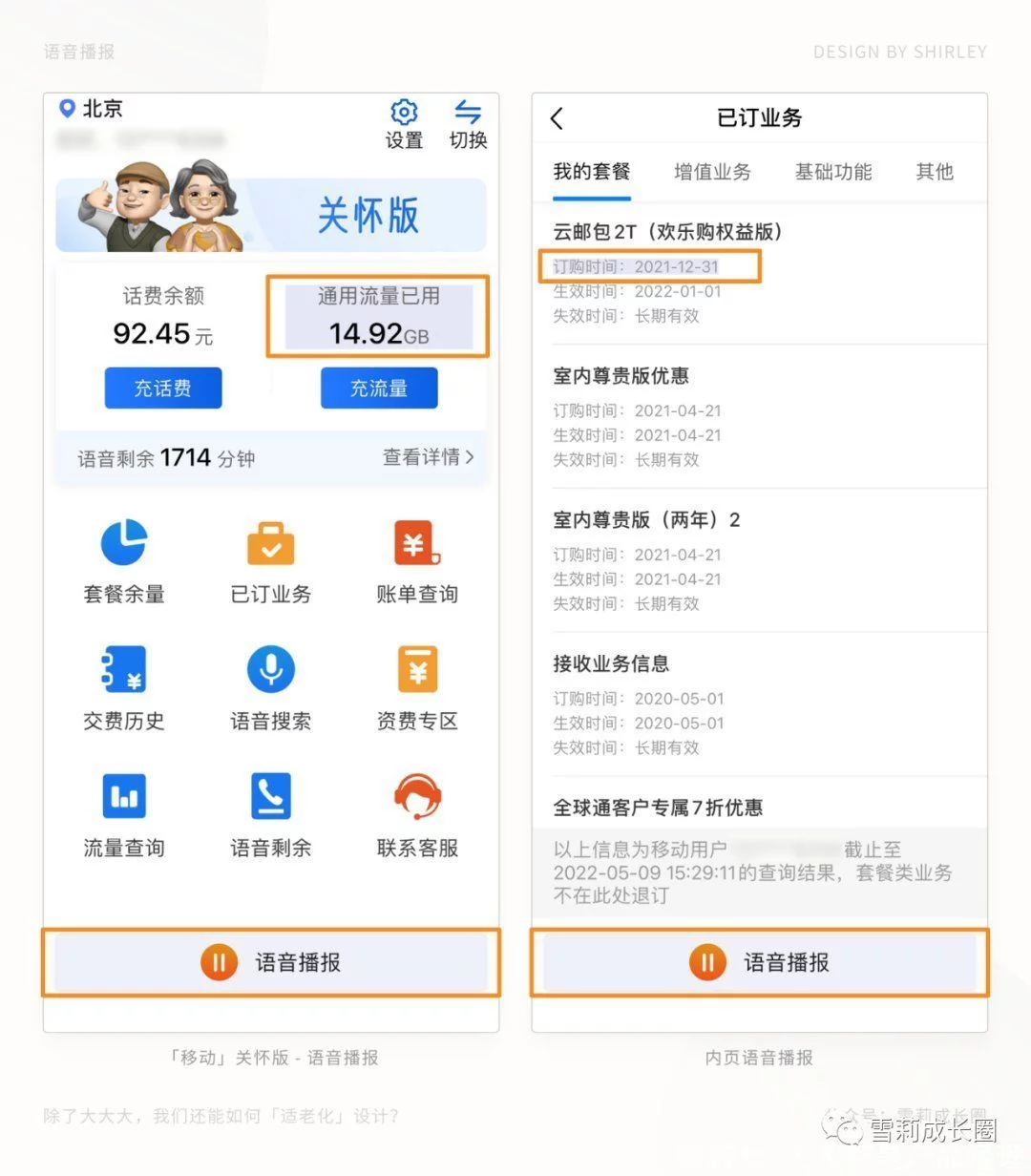
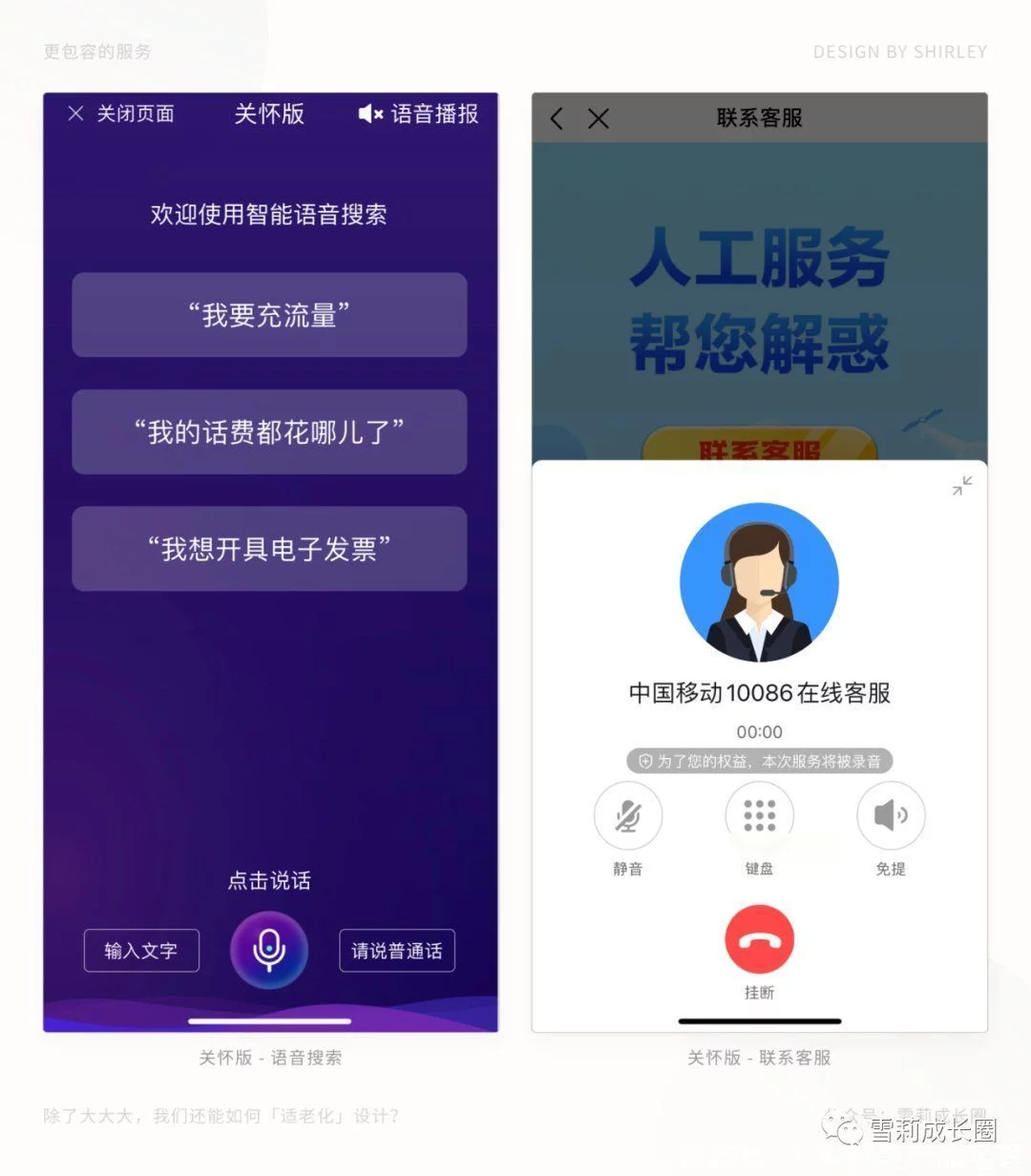
语音功能:「语音播报」在页面底部做了突出展示,开启后播报功能可自动对界面中的每一项内容提供定位读屏服务,并对阅读位置提供记忆辅助,即用户在听语音过程中,进入了「套餐余量」详情页中,再回到首页开启语音播报时,会自动从上一次暂停项开始读取,避免重复收听前面的信息。

语音以外放形式播报,并贯穿每一项子功能页面,同时「语音搜索」「联系客服」功能,也便于为更多用户提供更包容的需求服务。

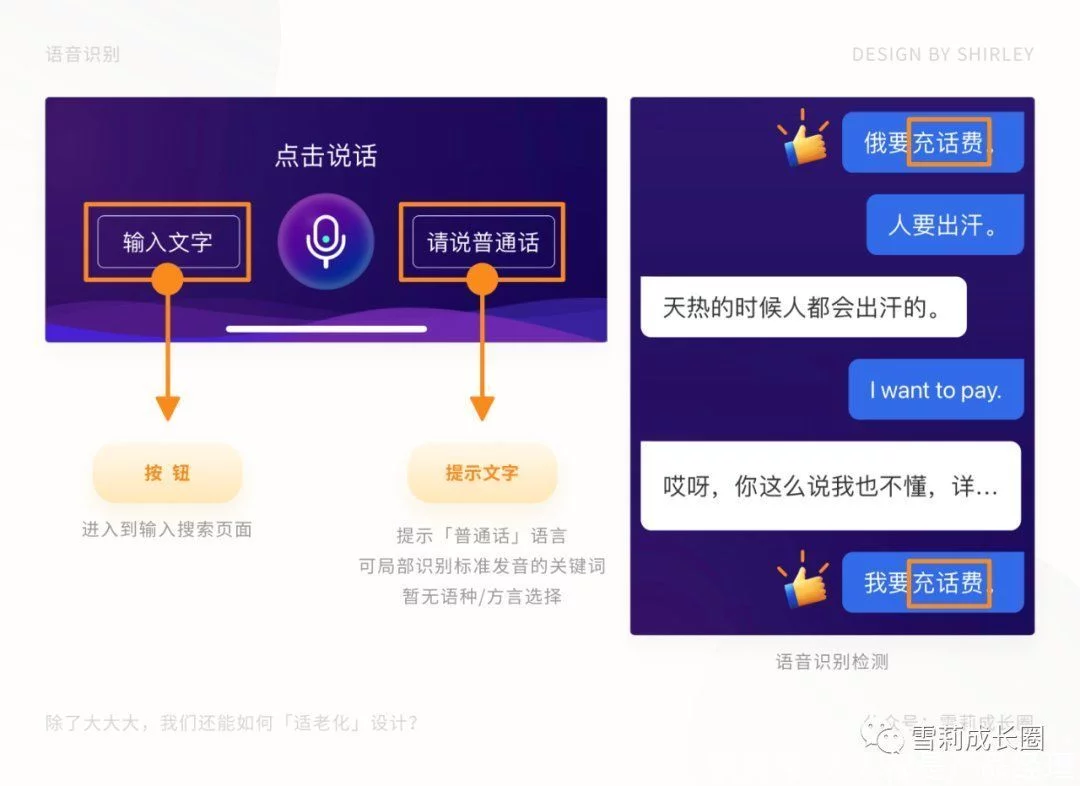
「请说普通话」的提示与「输入文字」的文字按钮展现形式相同,容易引发歧义;
目前语音仅支持标准普通话,部分时候有关键词内容被识别出来,也是会跳转到对应界面。

设置功能:右上角的设置按钮,贴心的为用户提供了「语速调节」「字体调节」的服务,用户可依据自身需求进行部分定制化调整。

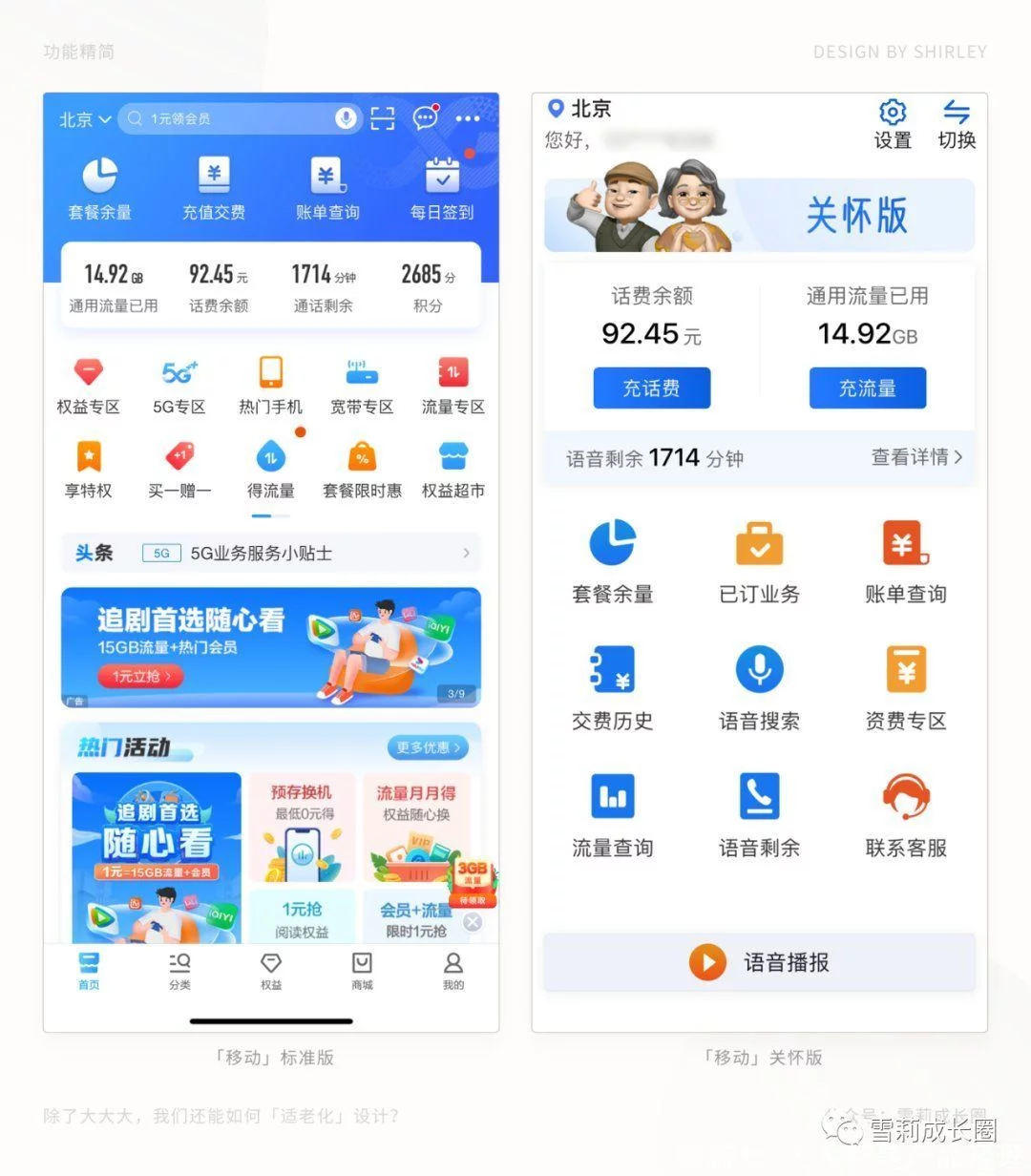
功能精简:「关怀版」对底部功能栏进行了删减,所有操作融合为一页展示,去掉广告、套餐等推广内容,仅保留必要的信息查询及搜索内容等。

社交通讯类对比:

3. 生活购物
(1)淘宝
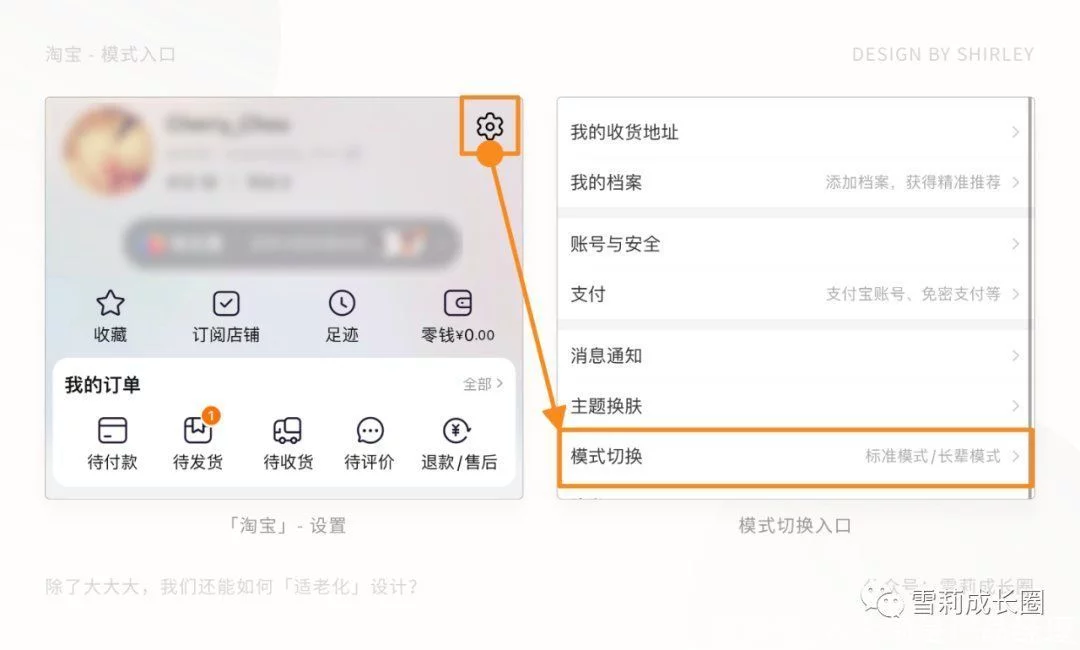
我第一次找模式入口时总会莫名习惯找中心内容区域,而忽略右上角的齿轮图标,并且罗列在众多项目中,对于老龄用户的视觉识别方面不太友好。

淘宝的模式切换较为隐蔽,在「我的淘宝」-「齿轮图标(设置)」-「模式切换」-「长辈模式」,共需点击操作5次(最后一次为手动返回界面)。

同样在切换后的首页中,设置有模式切换的快捷按钮,只是显示相比移动营业厅的模式切换弱化很多,并且在不易误操作的左上角,感受上会更贴合老龄用户的使用场景需求。

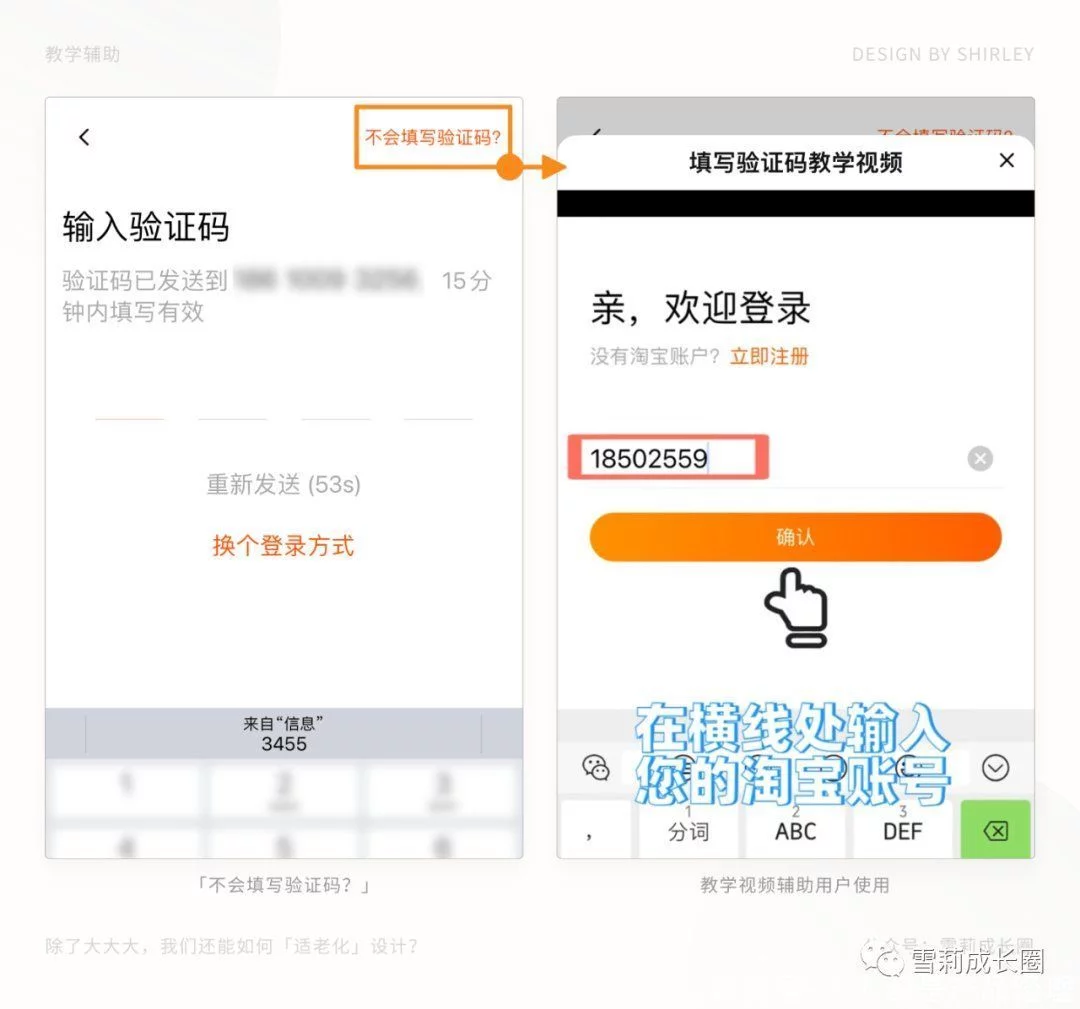
验证码教学辅助:当选择「短信验证码登录」时,界面右上角提供「不会填写验证码?」的文字按钮,点击进入即可根据教学视频进行学习操作,比较人性化,并更有助于用户独立操作使用;

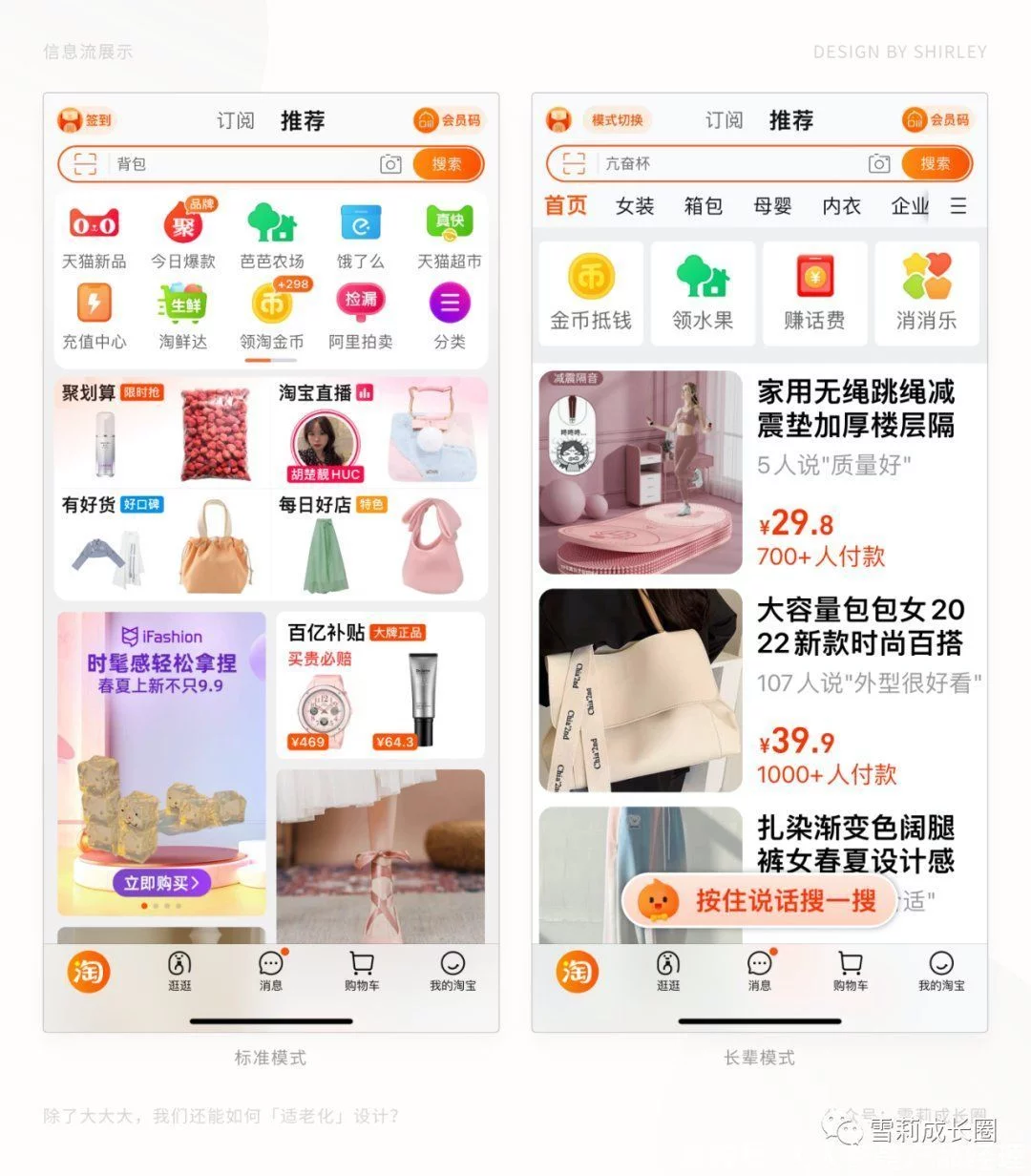
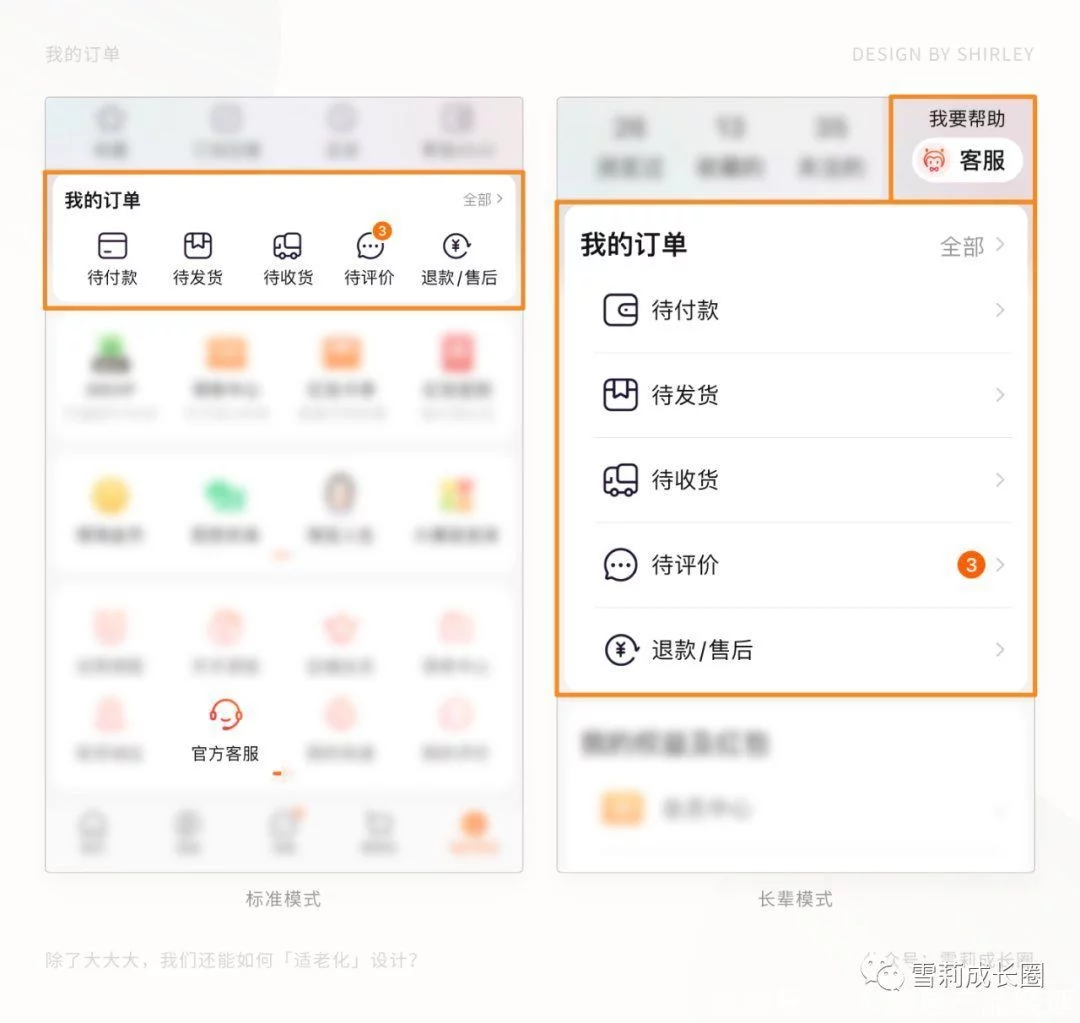
视觉优化:首页商品展示由双列改为单列,除搜索栏、底部功能栏区域没有明显差异外,其他内容基本都做了放大与精简设计,包括图标、文字内容等。

个人中心页中「我的订单」内容则是进行了重新设计与排版,并突出了「客服」按钮显示,便于用户寻求帮助。

功能调整:首页搜索框下新增了商品分类功能,便于筛选种类信息,不过在界面上焦点区域并不明显。

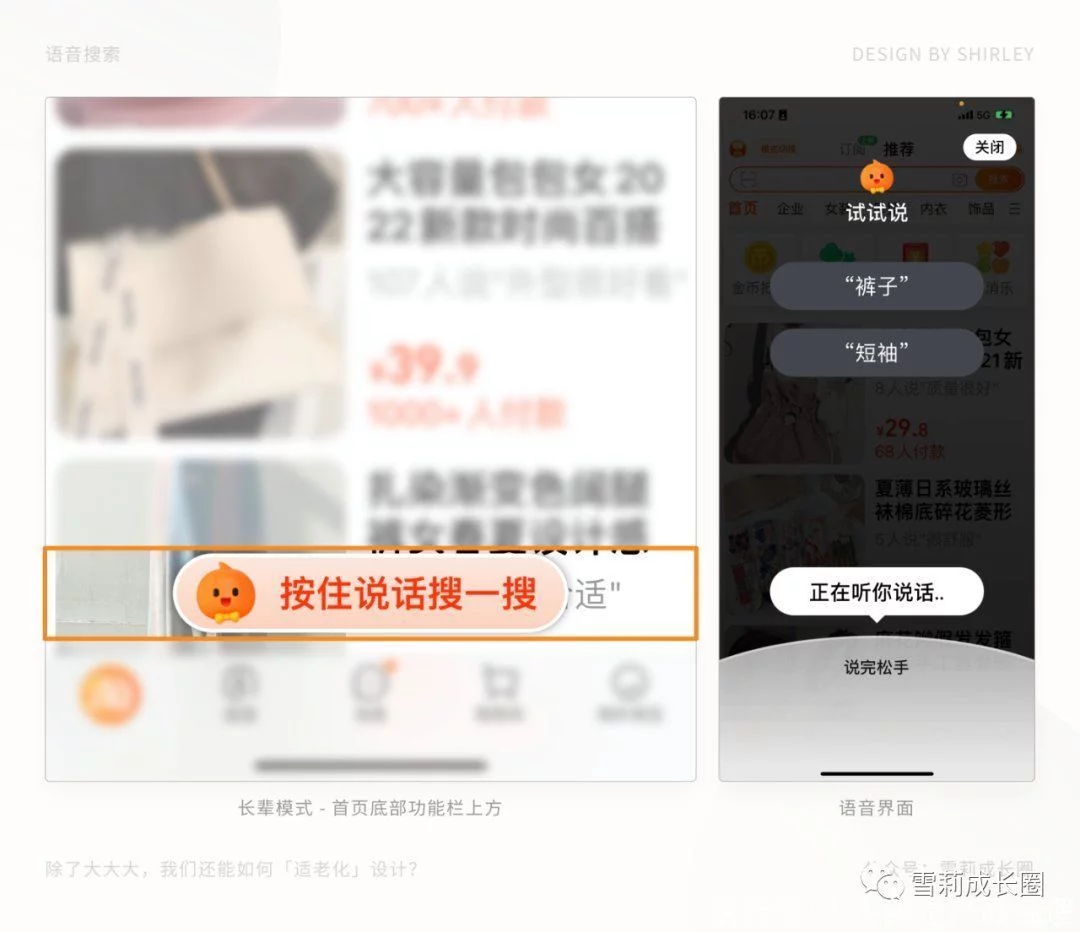
首页底部增加了醒目的「按住说话搜一搜」功能,方便用户进行语音检索。

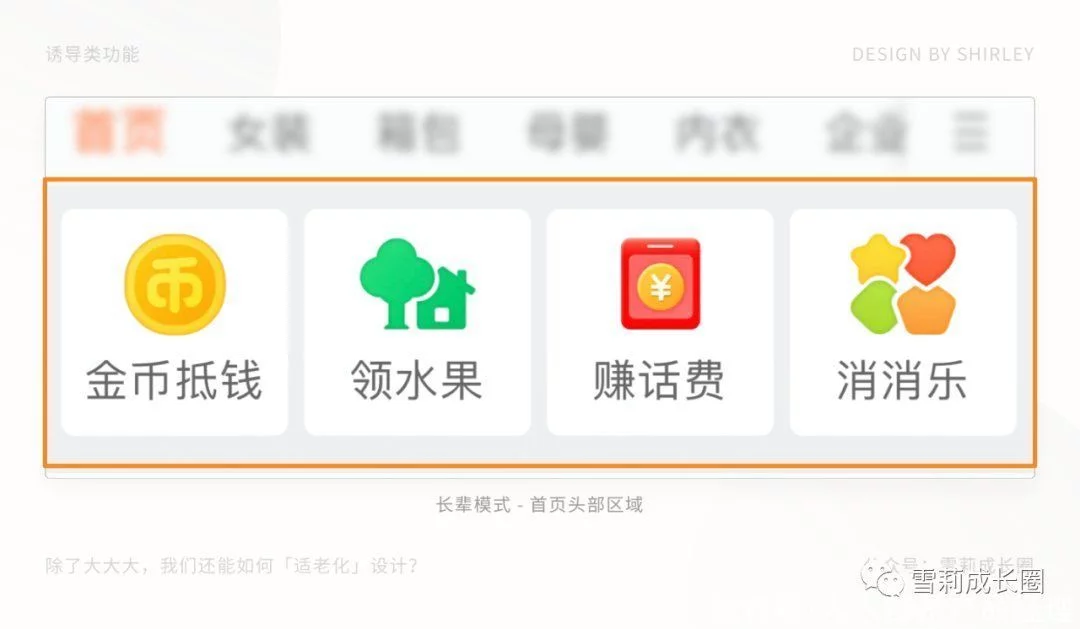
不足点1:首屏头部区域仍保留了「金币抵钱」「领水果」「赚话费」「消消乐」等诱导消费类功能,抓住了老年用户消费时倾向廉价、优惠的心理,但作为用户角度考虑,使用安全度性有所影响。

不足点2:部分界面/文字信息未做模式切换适配,易读性较弱。

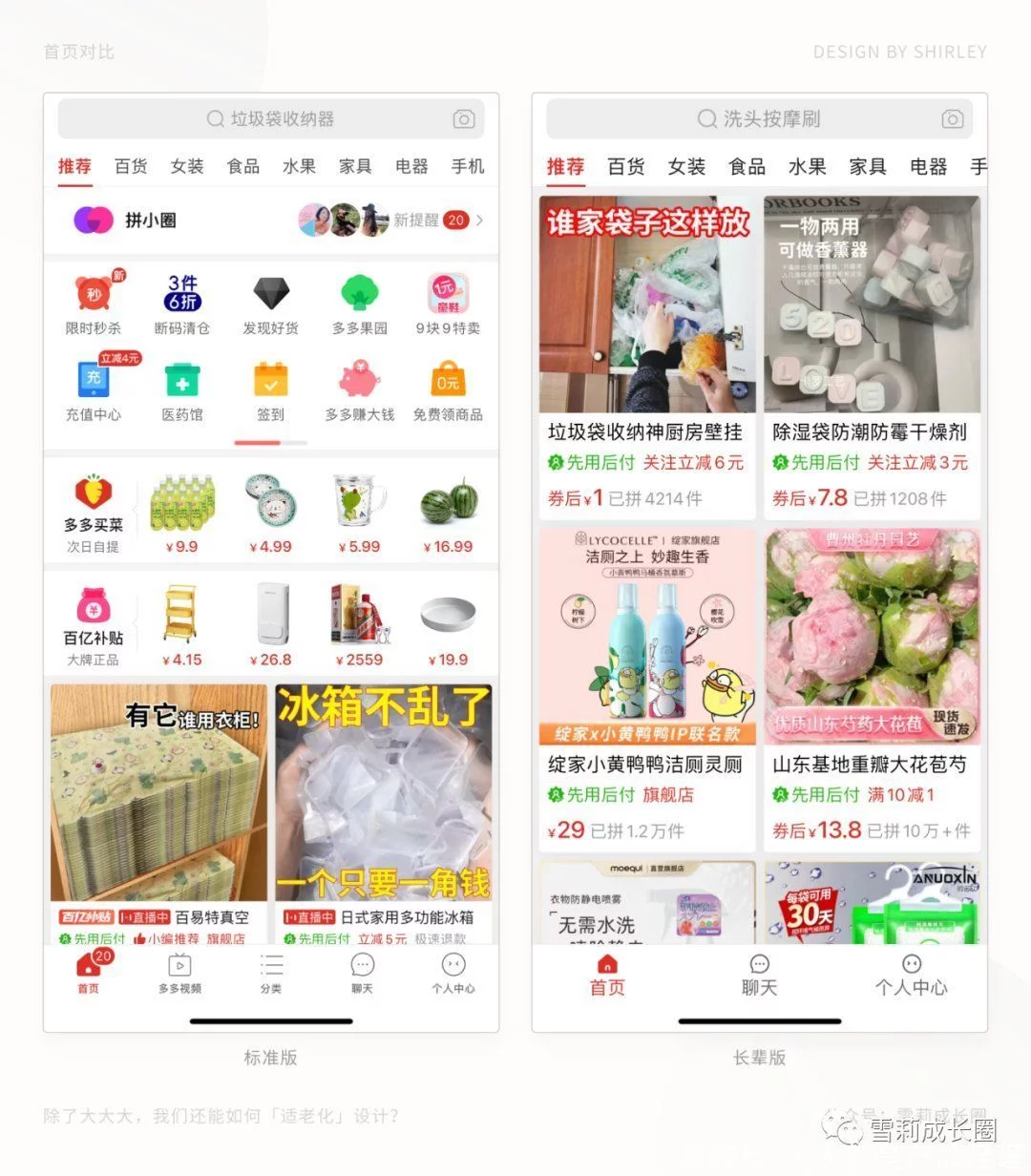
(2)拼多多
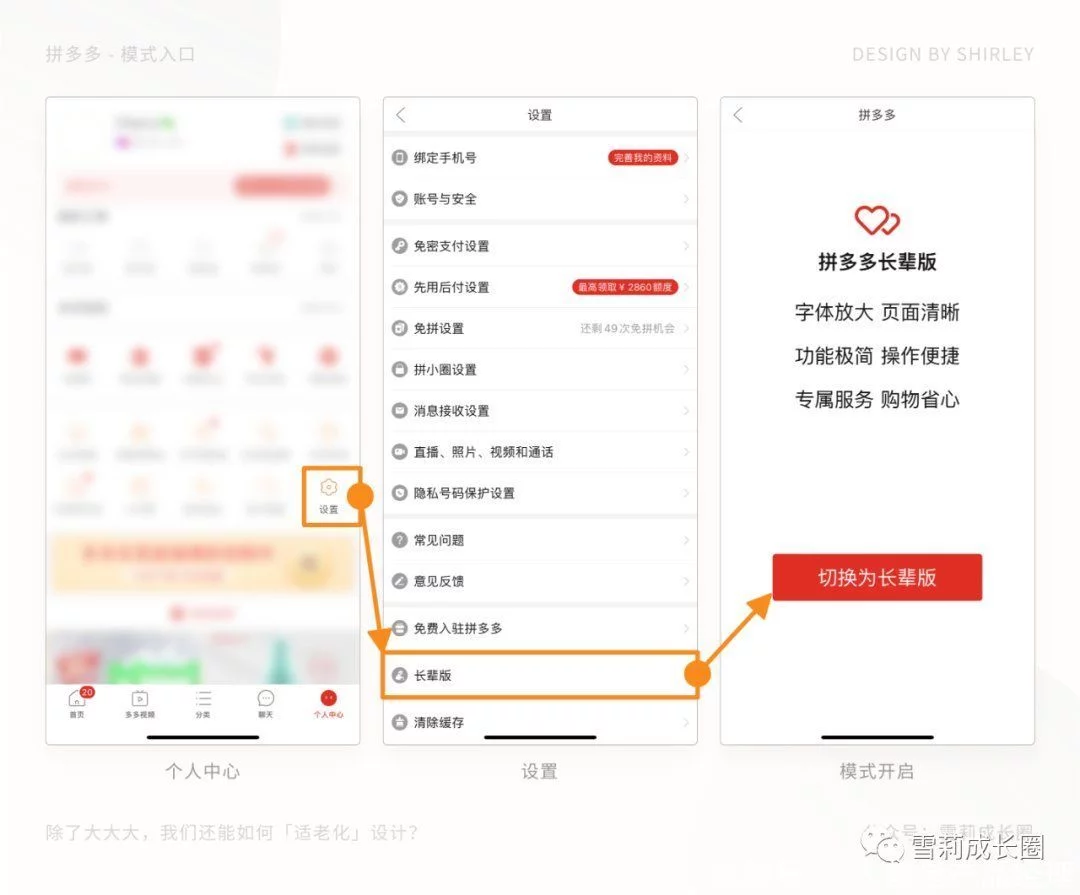
「拼多多长辈版」入口,内嵌在「个人中心」 – 「设置」中靠下的位置,并不是很起眼,查找切换起来会比较麻烦。

功能大瘦身:「长辈版」首页仅保留了搜索框与两列商品展示内容,其余功能、活动类入口均进行了删减,整个页面精简很多。

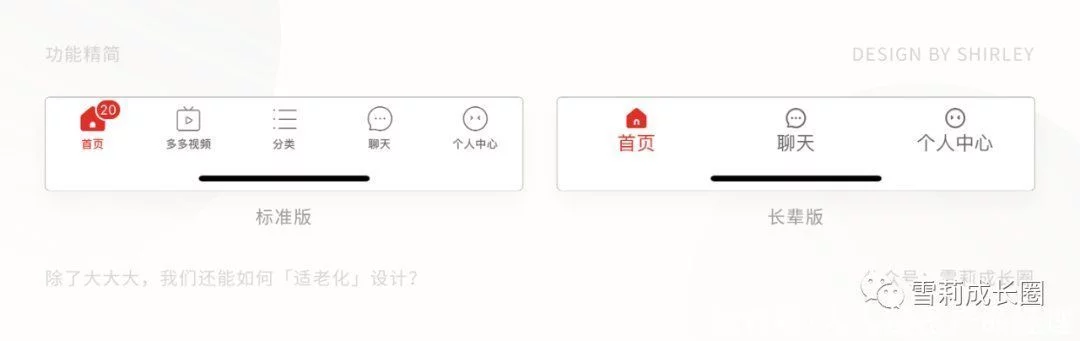
底部功能栏内容也由常规版的5个入口,精简到「首页」「聊天」及「个人中心」3个基本内容。

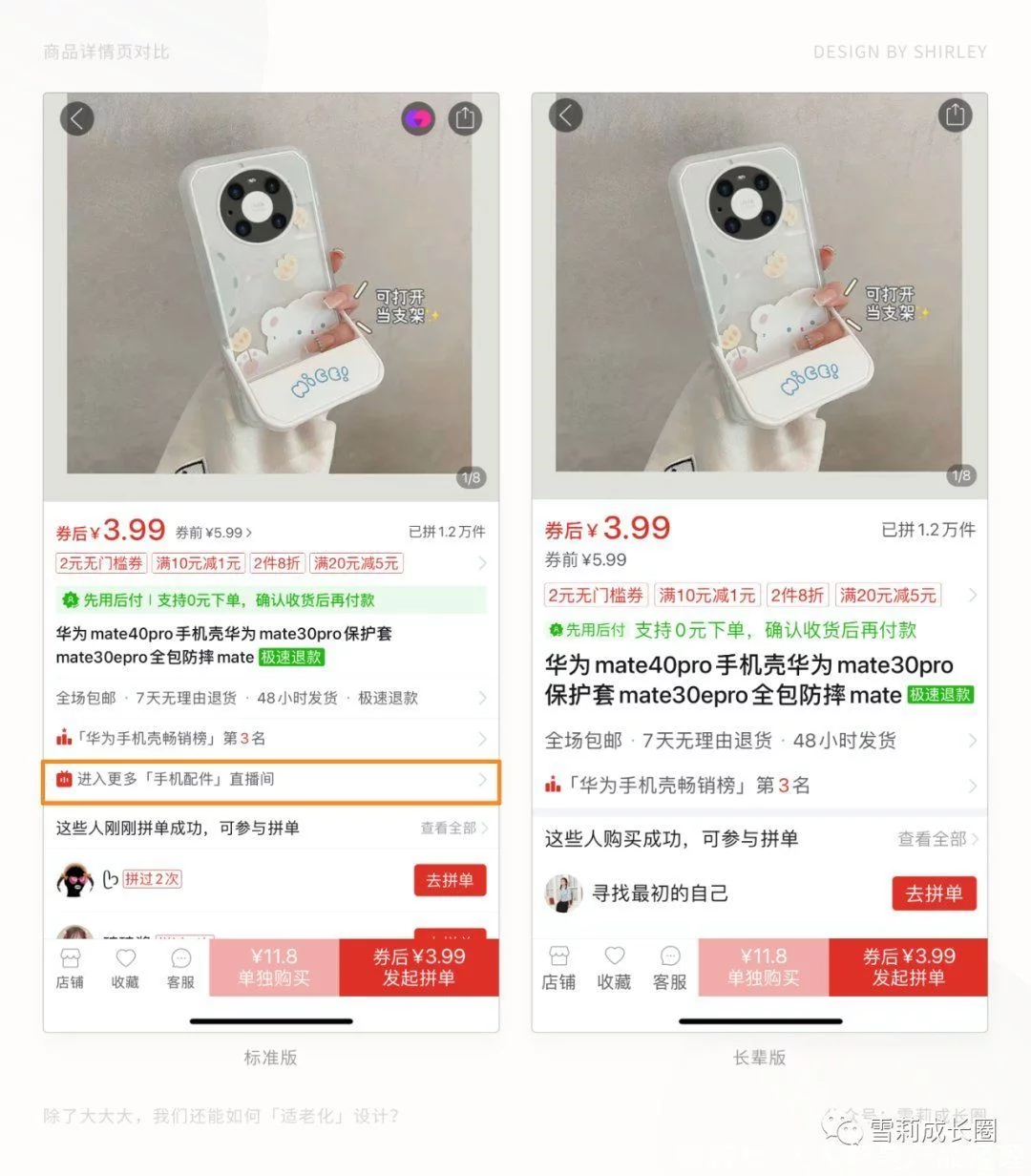
视觉改变较弱:部分文字信息有增大的对比感,但效果相比前几款产品并不明显,商品详情页信息同标准版相比,删减了「进入直播间」的类似推广信息,其他基本看不出太多或明显的变动。

关于推广:个人中心页面也精简了诱导类信息,例如「多多果园」「免费领商品」「天天领现金」等,但仍保留了诱导性消费信息「省钱月卡」与存储支付类功能「多多钱包」。

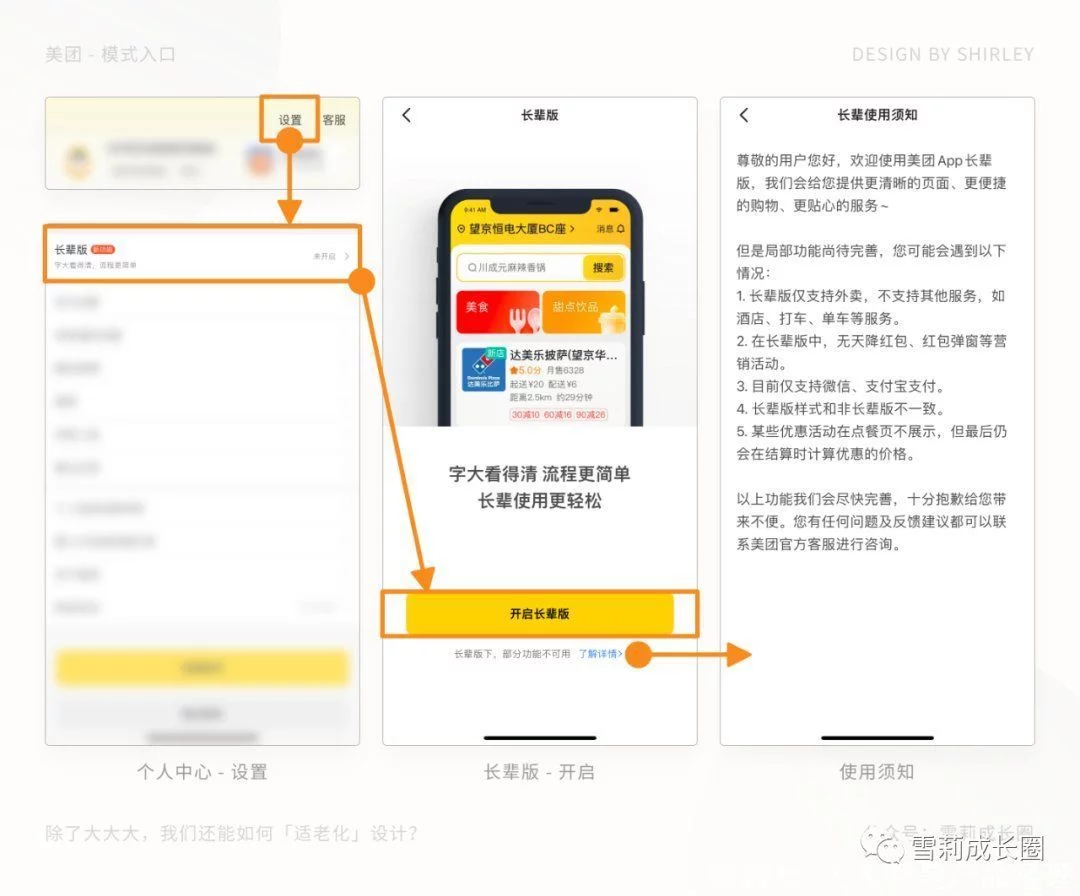
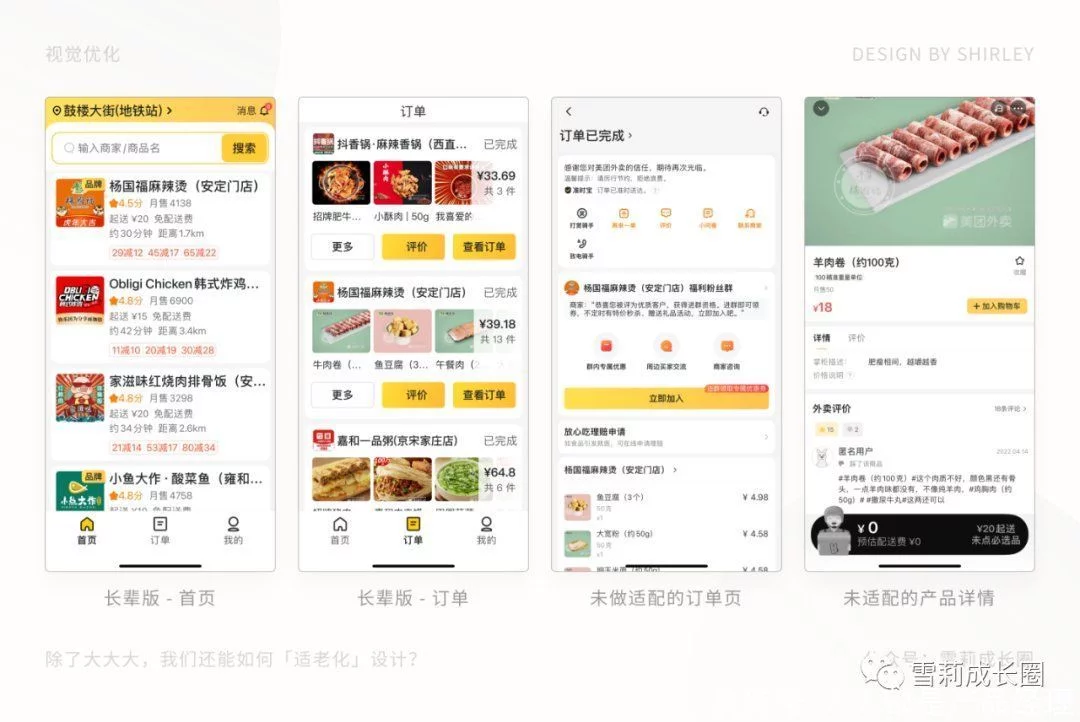
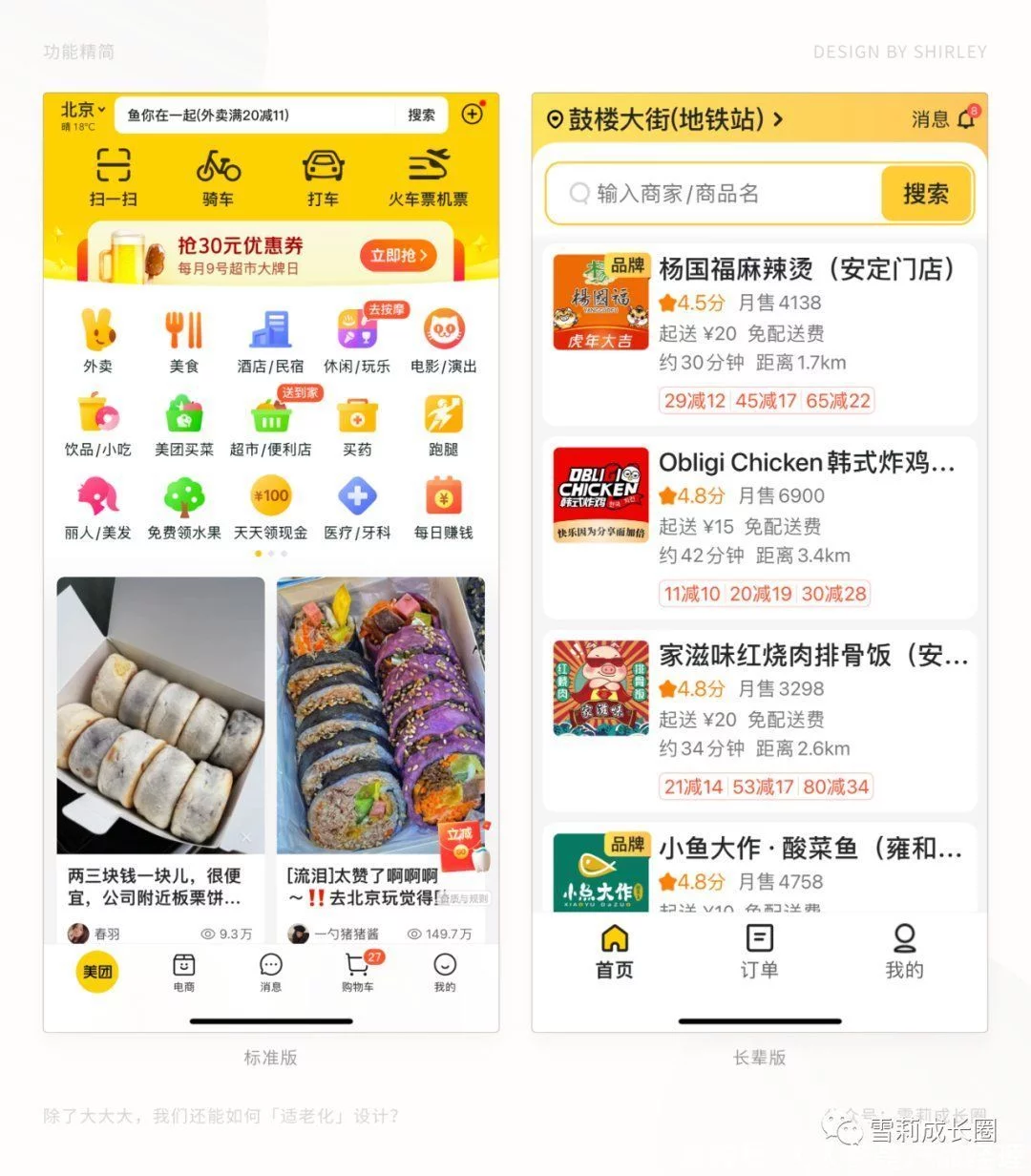
(3)美团
美团「长辈版」同移动营业厅类似,放在「我的」-「设置」中,不同的是美团的「设置」相比齿轮图标,以文字信息显示更为直观、便于理解,「开启长辈版」按钮下提供了版本功能说明,详情中对长辈版模式中,部分不可用功能信息进行了展开说明。

视觉优化:「长辈版」模式下,美团整体UI界面从字体、图标到图片展示,均做了增大设计,但部分产品详情页同淘宝一样,未做适老化适配调整。

功能精简:长辈版界面仅保留了「订购外卖」这一专项服务,满足用户的基本使用需求的同时也避免信息过于冗余,分散用户注意焦点。

(4)优酷
优酷「长辈模式」切换入口在「我的」-左上角「模式切换」-选择模式「进入」-「开启」,点击流程较多。
信息流优化:优酷「长辈模式」信息流页面从多列显示变成了单列,视频封面显示面积增加很多,页面图标用色进行了精简调整,例如底部功能栏由动效亮粉线条调整为蓝色面型图标,便于用户识别。
去广告:「长辈模式」信息流页面基本没看到广告内容,不过进入应用时仍会有开屏广告,有时视频播放页面底部有出现小弹窗的情况;
功能层级精简:「长辈模式」整体页面删减了很多功能服务,首先头部信息仅保留了搜索栏及五项常规视频分类,底部功能栏由原来的五项精简到「首页」「分类」及「我的」三类。
会员、社交、购物等诱导消费类功能也进行了删减,仅保留观看视频、下载列表与历史记录的功能。
生活购物类对比:
第二大类:综合服务1. 金融服务
(1)微信支付
微信支付属于「微信」共用版本功能,标准模式与关怀模式两种切换后,除了视觉上的文字与图标信息放大、颜色明度降低外,其他并无过多改变。
(2)支付宝
「我的」- 右上角「齿轮图标」-「长辈模式」-「开启」即可切换模式显示,并且可以分享模式码,扫码即可快速进入开启页面;退出模式设置可在右上角「长辈模式」处进入关闭页。
支付宝「长辈模式」界面内容的改变主要体现在字体和图标的增大适配。
功能上基本没有过多改变,只在「理财」页减少了一些推广内容,某些情况下仍有可能出现弹窗,且关闭按钮较小,使用感受一般。
金融服务类对比:
2. 旅游出行
(1)百度地图
百度采用独立开发形式,区分标准版与「关怀版」。
视觉优化:「关怀版」的整体UI界面相较标准版更清爽一些,部分图标按钮做了底色,易于识别操区域。
「一键」操作:功能上仅保留了查询路线与导航,新增「一键回家」按钮并明显展示,只需设置好住家地址,再次操作点击,地图即可自动匹配当前位置到家的行程路线,同时可进行「路线偏好」设置。
语音辅助:部增加语音辅助功能,可实现快捷指令、搜索等功能,并提供「使用帮助」,目前仅文字版讲解如何通过说的内容触发相应指令。
优化出行方案:出行方式仅保留了公共交通、驾车与步行三种方式,精简实用方案。
去广告:「关怀版」应用除导航时的语音有广告植入,其他页面基本没有广告内容,去广告性较为全面。
(2)高德地图
高德「长辈地图」在「首页」- 右侧「图层」- 下侧「百变地图」中的「长辈地图」-「开启」,我在查找时习惯性会找设置,找寻半天无果后,还是通过网络问答找到的解决方案,老龄用户使用时或会需要借助外界帮助才能开启模式,操作流程繁琐。
长辈版开启后,需退出后台并重启应用才会直接进入「长辈版」界面,「关闭长辈版」按钮突出设置,若想还原标准版则只需在「长辈版」中点击返回或「关闭」即可,「长辈版」使用体验较差。
字号设置:视觉上仅做了文字与图标按钮的放大,「长辈版」默认为「大字」展示,用户还可选择「超大字」形式浏览页面内容。
功能显示:功能展示上高德默认显示附近的公厕、医院、超市等场所信息,但无法设置住家地址,只能「查找地点」搜索路线。
缺少语音辅助:「查找地点」仅输入键盘右下角有「话筒图标」可语音代替输入,路线导航页仅展示文字,并无语音辅助提供,整体使用感较差。
(3)滴滴出行
滴滴出行的「助老打车」服务入口较为明显,位于首页中的功能导航首屏区域,一键即可进行切换。
打车主功能提炼 & 重要显示:切换模式后的界面仅保留了「一键叫车」的功能内容,并且以突出显眼的按钮动效引导用户点击操作,点击按钮则自动进入终点输入界面,默认显示近期常去的几个地址提供用户选择。
「电话叫车」可实现快速呼叫服务,减少了老年人输入、操作的烦恼。
- 弊端点 – 关闭与返回:老版界面上方的返回与关闭按钮,我在开始使用时仅把它们理解为是关闭当前操作,事实却是退回标准版界面,这一点在使用感上会令用户产生疑惑。
(4)铁路12306
12306的「爱心版」可在「我的」-「常用功能」中找到,同时也可在首页搜索栏中进行默认关键词入口查找,便捷高效。
视觉优化:「爱心版」整体界面中的字体和图标都做了增大处理,线性图标转为了视觉占比更明显的面性图标,部分渐变色更改为纯色形式; 不过底部功能栏按钮仅做了精简,大小基本没有改变,识别性相比上面内容要弱一些。
版本宣传与使用教程:应用引导界面中有对「爱心版」功能的简介说明,并在关键词搜索中为使用者提供了「爱心版使用教程」,针对购票流程提供辅助讲解,辅助用户使用。
功能焦点增强:首页的「在线订票」与一键「电话订票」,直接用两个大色块配以粗体文字放在显眼的首屏位置,「车站大屏」「乘车人」等功能入口也很容易被发现,同时底部还展示了一些常见问题和解答,便于解决用户疑惑。
「铁路会员」「重点旅客预约」等功能则放在了「我的」页面中,规避诱导性消费内容。
旅游出行类对比:
3. 医疗健康
(1)京东到家
京东到家的模式切换在「我的」- 右上角「齿轮」图标 – 「长辈版模式」,开启后界面有渐变放大的效果展示,给人耳目一新的即视感;
标准模式下,部分时候刷新页面会弹出「长辈版」模式窗口,提供快速切换链接。
「短信登录」的辅助验证方式做了简化调整,增加了实用性与易懂性,提升用户操作效率。
视觉上:图标及字号信息增大调整,底部功能栏区域仅保留了文字切换,页面功能进行了大量精简,首页信息流内容由多行改为单行展示,商品信息更清晰。
空间利用:店铺内的商品分类由两行调整为一行悬浮展示,左右拖动展示更多类别,以增加下面商品图片的显示面积。
功能精简:此外「长辈版」还去掉了一些诱导类功能,如发现、金融功能,领券、小弹窗、更多推荐等内容,保障了老龄用户的使用安全与自主性。
(2)叮当快药
叮当快药长辈版同样在「设置」中,切换模式后,界面的功能信息也做了很明显的精简优化。
底部功能栏:关怀版删减了「叮当商城」「助力拼团」这两个诱导消费类功能,同时把图标说明文字明确为「首页」「药品清单」与「我的」。
诱导类信息删减:关怀版首页对广告、活动类等功能进行了大幅删减,仅保留问诊与药目类别两大模块内容,便于用户快速获取商品信息与服务。
商品详情页同样进行了模式调整,关怀版模式仅保留了商品的基础信息,去掉了商品评价、套餐绑定购买及相关商品推荐的功能,同时提示信息也做了黑底白字的明显化处理。
一键呼叫服务:首页头部明显位置提供了医生或药师咨询服务,点击直接显示电话信息,实现快速问诊服务。
模式切换:叮当在首页底部与「我的」账户右侧提供了明显的按钮形式,提供标准版与关怀版的切换操作,不会影响「关怀版」主形式的使用,这点好评。
医疗健康类对比:
二、聊聊体验感受
以上是我对这16款APP适老化设计的体验总结,从使用体验上来说:
体验感最好的是微博大字版、今日头条、移动网上营业厅、优酷、百度地图、铁路12306、京东到家与叮当快药这8款应用。
淘宝、拼多多、美团、滴滴出行这4款应用体验尚可,但仍存在一些不足可以提升优化。
微信、支付宝这2款应多更多是对文字信息的全局适配,除此之外相对改动较少,并非真正的适老化产品。
高德地图虽做了重新设计,并且没有广告等诱导性信息,但模式切换流程、呈现效果及按钮的操作都存在歧义与不便,有待继续优化提升。
从设计角度来看,我们也能发现「适老版」应用的改造方式,除了大字体、大图标、大按钮外,还可以有以下几种形式的探索。
1. 呈现方式适老化互联网移动应用产品,从呈现方式上大致可分两类:开发单独的适老版APP,或将适老版界面内嵌在APP中作为一种可选择的使用模式。
(1)开发单独的适老版APP
做为一款专门为老年用户及无障碍群体提供专项服务的产品,用户只需在应用商店检索下载相应版本的APP安装即可。
「新浪微博」在设置中设计了「大字版」的快链跳转,节省了用户检索查找的麻烦。
(2)内嵌老年模式
界面内嵌老年模式是大部分应用选择的呈现方式,一方面可以避免名称不同产生的歧义,另一方面也可以节省我们手机中的内存占比。
但内嵌方式也有一定的局限性:
问题1:层级过深,不便于操作切换
「模式切换」设置层级过深、较为隐蔽,在实际体验中,需要进行3-4次的点击操作,甚至需滑到页面下方时才能找到类似长辈模式、关怀模式、大字模式等相关字样的按钮信息。
例如高德地图,模式切换在「图层 – 百变地图」中,并且切换键易误触,作为年轻人或许可以通过网络搜索解答模式问题,而以老年人的角度思考,在使用过程中则更需寻求外界辅助。
问题2:按钮歧义,易产生误操作
内嵌模式的单独版面,例如移动营业厅、高德地图、滴滴出行,聚焦用户在主功能使用上,相应的也会在使用页面中明显/弱化展示「关闭模式」「返回」等字样,用户误操作返回/关闭,则会快速回到标准模式,用户需重新操作启用,像「高德」则需退出后台程序重新进入才能再次进行「适老版」的使用,也给用户造成一定的困扰与操作难度。
综上所述,独立开发或内嵌界面两种各有利弊,若以内嵌页面的形式,个人更喜欢「京东到家」的切换效果,或者滴滴出行、12306等设置明显的模式引导,便于老龄用户认知与使用。
2. 验证码的优化京东到家做到了验证码的优化设计,这点是比较凸显贴心的服务,让老龄用户可以看得懂,会用,易上手。
3. 语音功能辅助今日头条的「听文章」、微信的「听文字消息」、淘宝的「按住说话搜一搜」、移动营业厅的「语音播报」等语音服务,都对提升老龄用户的可感知力有很大辅助,减轻了视觉疲劳、视力弱化等问题,提供更便利的服务。
4. 教学引导服务例如淘宝的验证码教学视频、12306的「爱心版使用教程」与购票流程使用教程等,可以提升老龄用户的学习与理解能力,更好的使产品真正为老龄用户提供所需的服务。
5. 提升可操作性精简功能流程、简化手势操作方式(点击、长按、少输入)以及预留充足的操作时间,都是提升用户操作性的可用之法,减少老龄用户误触、跳转太快没看清/没反应过来等状况。
6. 仍可提升之处2021年4月7日,工信部发布《互联网网站适老化通用设计规范》中也有相应的参考建议。
(1)关于功能检索与命名
对于适老化应用的命名存在一个明显的问题,即目前独立产品,或是内嵌模式,「适老版」名称各不相同,例如「大字版」「关怀版」「长辈版」「爱心版」,尤其在搜索适老版app时,难免会使用户产生困惑,无法快速找到相应版本并进行下载安装。
应用可将长辈版作为标准功能名,亲情版、关爱版、关怀版等别名作为拓展关键词,便于用户通过搜索功能直达。
或者可考虑在应用商店设立「适老」应用版块,便于用户进行 主题类应用搜索与下载。
(2)安全性提升
广告插件及诱导类按键的控制仍需重视,保障老年用户的使用安全与个人信息安全,让用户在使用产品时可以更放心。
三、结语
总体来说,适老版产品的改造,在行动上有一些进展。
首先是国家出台相关政策,让老龄群体得到更广泛的关注,让越来越多的人重视老龄群体的真实需求。
其次是各大知名企业主动带头依据国家政策要求,改进优化自身产品,关注语音读屏、提炼主要功能等操作辅助,为更多用户提供服务与支持。
最后越来越多的年轻人也开始关注老年群体,例如豆瓣小组中有一个「适老化改造」促进会,就是由一位大学生 – 小潘在2022年1月10日创建成立的,到现在组内已有 23076位未来的老人。
有进展与启程,当然仍有可以提升优化的地方,例如适老版应用的认知普及,让老龄用户能知道有这样的产品,并且乐于使用它;还有安全性的升级,例如去广告的彻底实施,以及流氓软件的恶意下载;最重要的还是保障服务可持续运营。
从这里开始,提升产品「适老性」,做更包容的设计,它将不光能为老龄用户提供服务,也必然能为更多人提供服务,愿未来的时代,能成为一个老年人也能安全、幸福的享受余生的时代。
感谢您的耐心阅读,本篇着重在产品的使用体验上,如果你有不同的收获感悟,也欢迎一起交流分享,谢谢~
参考来源:
- 国务院办公厅印发《关于切实解决老年人运用智能技术困难实施方案的通知》
- 互联网网站适老化通用设计规范
- 工信部发布APP适老化通用设计规范——适老化APP严禁出现广告弹窗
- 越来越多的年轻人关注养老 适老化产业或将成为新风口
- 关爱老年群体:16款常用软件适老化体验
- 适老化App盛行 老人怵网根治了吗?
- 《常见类型移动互联网应用程序必要个人信息范围规定》
- 《APP收集使用个人信息最小必要评估规范》
- 全国已有104家网站和APP初步完成适老化改造——适老APP,更多也更好用了
本文由郝小七指导http://www.woshipm.com/u/917803
本文由@Shirley_雪 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。







