


》风格特点:未来感/正式/炫酷/逼格/Diao炸天
》适用场景:发布会/正式商务/有一定科技属性
》制作方法:光束/渐变设置/动画/立体感/特效神器



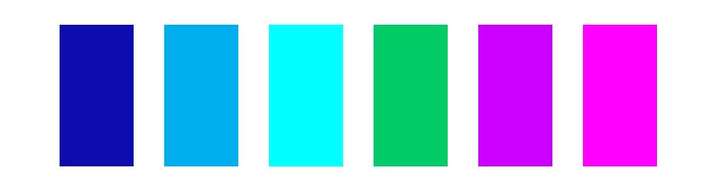
科技风设计,多以深色背景+亮色图形为要点,所以主体色多为黑/灰色,附以亮色图形设计(文字/线条/形状等),而这里的亮色选择,多以蓝/青/绿/紫等为主




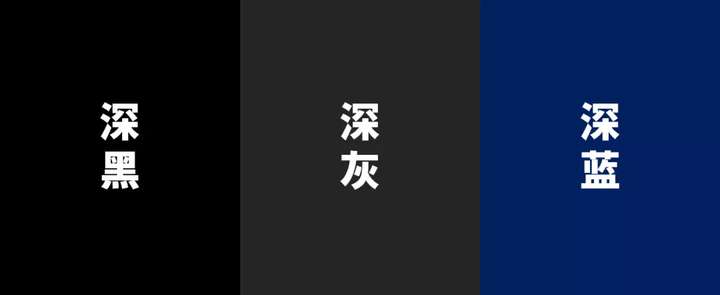
1.纯色背景
科技风设计如果要求背景是纯色,那纯色背景以暗色调为主,尤其以深黑/深灰/深蓝为主,从而突出页面的亮色元素



2.渐变背景
科技风设计如果要求背景是渐变色,一般采用【相近色】设置渐变,从而突出页面的光线明暗变化
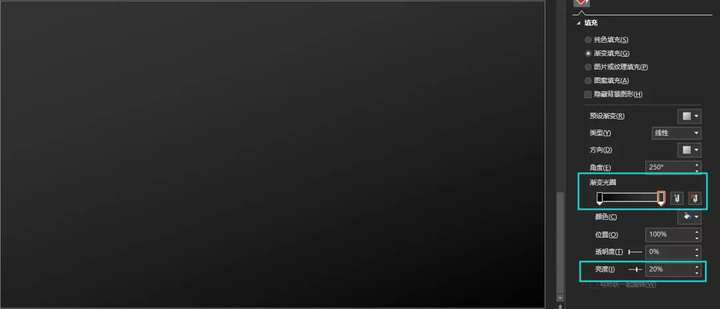
如何设置相近色渐变?

相同颜色-不同亮度-产生相近色
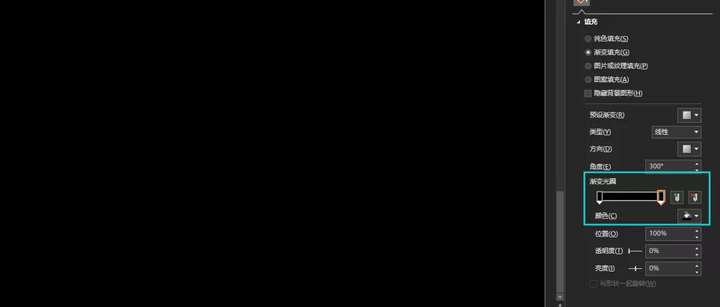
我们可以先把背景设置为渐变填充,然后渐变光圈设置两个或多个色块,两个色块都为相同的颜色,此时背景是纯色填充



通过调整两个色块的亮度,使得背景成为相近色渐变填充



3.图片背景

科技风设计,背景采用图片时,同样需要暗色系,如果图片过亮,可以添加一层半透明蒙版进行亮度的弱化,而科技风的图片可以使用一些在线神器直接快速制作完成

科技风神器1:https://codepen.io/tsuhre/full/BYbjyg



科技风神器2:https://wangyasai.github.io/Stars-Emmision/



科技风神器3:http://www.bg-painter.com/




科技风神器4:https://wangyasai.github.io/TheMatrix/



4.动态背景

科技风背景如果采用动态科技背景,效果更佳,而动态背景多为视频/动态图为主,而市面上高质量又免费又可商用的科技视频素材,真的少的可怜,不过看大雄的文章,必定不会让你失望

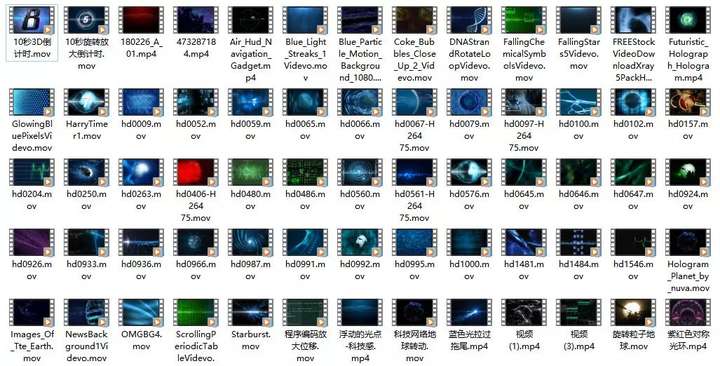
本文福利:10个超高清免费可商用科技感视频素材
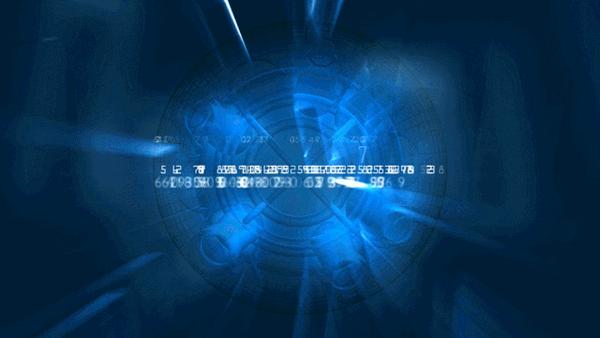
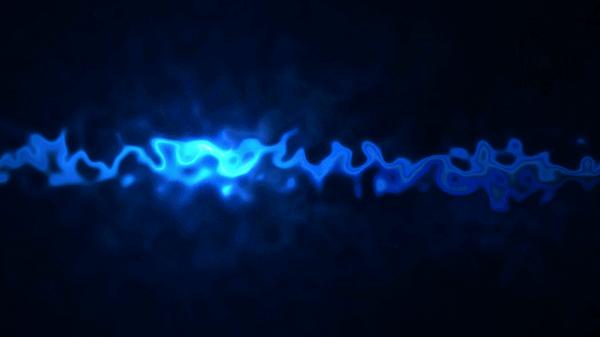
随便看两个效果图




10个高清科技感免费可商用的视频素材获取方式:
公众号幻云PPT回复:科技视频

65个全套超高清科技视频

大雄宝殿成员可识到知识星球大雄宝殿直接下载获取

如何成为大雄宝殿永久成员:
公众号幻云PPT回复:大雄宝殿

PPT插入视频文件太大怎么解决?

录制动态图
动图录制工具推荐

Win版:Gifcam
Mac版:Gifski



科技风设计的字体选择,建议以【非衬线字体】为主,因为科技感暗含力量,因此字体线条也要有力量感,有张力

关于衬线字体与非衬线字体,之前的文章专题介绍过,这里我们再温习一下
字体类型从大的范畴来讲,主要分为两类
非衬线字体+衬线字体



非衬线字体的特点


适用场景
方正、干练、刚毅、男性、运动、简洁

案例对比

使用衬线字体的科技风页面设计
(无张力,字体选择错误)



使用非衬线字体科技风页面设计
(线条有力量,张力感强)



更多关于字体识别/下载/使用场景的介绍戳




我们前边强调过,科技风设计,以暗色调背景为主,而文字/形状等元素,以亮色为主,而亮色又以蓝/青/绿/紫为主

科技风设计中,形状除了注意亮色外,还需要注意三点:
1.形状要有张力,尽量避免使用圆角矩形,多以棱角分明的形状为主,圆形为辅
2.形状要有色彩过度,也就是制造光线变化,不要全部纯色填充
如下图中右侧的立体感科技形状,就是使用三个形状渐变填充进行拼接而成



3.形状不要太过单一,可使用多个形状拼接或添加点/线搭配使用
如下图中长方形四个顶点上的亮点搭配



科技风形状的制作过程中,经常需要使用到Office中的一个功能:布尔运算
这个功能大雄会在后续的72绝技专题中详细讲解

这里我们通过一个科技风形状的制作简单介绍下

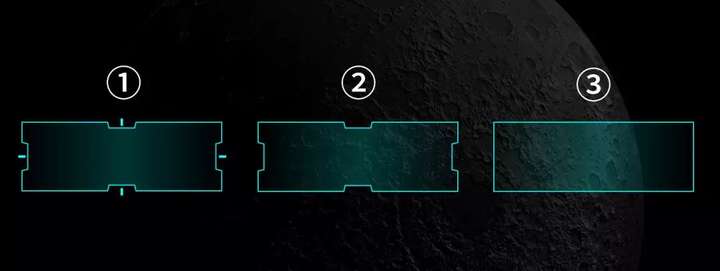
形状1是最终效果形状,拆解为2,而2是由形状3得来



我们来看怎么由形状3,制作成形状2的效果

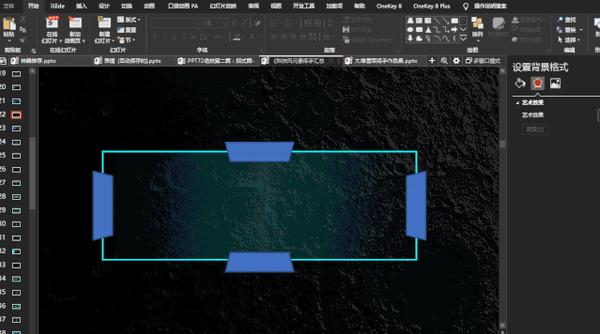
首先插入四个梯形,分别摆放在长方形四个边上,然后首先选中长方形,按住Ctrl依次选中四个梯形,点击格式-合并形状-剪除即可得到形状2
(注:长方形设置的是实线,填充为渐变填充)




线条在科技风设计中,大多起装饰作用,并且线条的设置多以渐变线为主,而渐变线一般分为两种
第一种:两个色块,一端色块透明度100%
此类渐变线一般作为空间延伸的辅助设计



此类线条还可以把开始/结尾箭头类型改为圆点,制作出线路板似的的线条来作为文字内容的辅助设计



第二种:三个色块,中间色块透明度0,两端色块透明度100%
此类线条多作为平衡空间,增强设计感的辅助元素
如下图【请在此输入标题】两侧的渐变线条





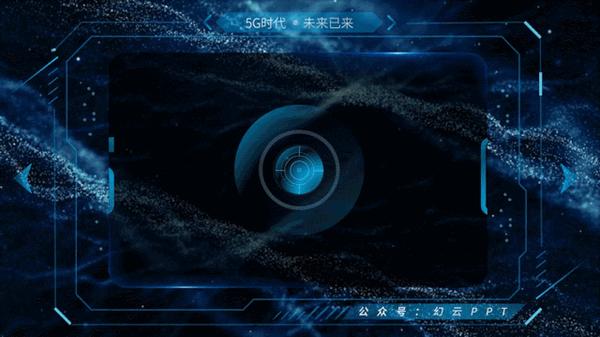
光束的使用场景以科技风设计为主,多以用来突出页面的重点信息或作为动效设计的辅助元素
如下图中环绕矩形运动的光束动效设计



本篇科技风PPT设计思路就写到这里





1】找大雄做PPT定制
大雄已经服务过不少知名企业,如CCTV2套,中国电信,世纪金源酒店集团,兆信股份,销售罗盘等等,如果你也有类似PPT定制需求,直接加我微信即可,添加方式-公众号幻云PPT回复微信即可


2】找大雄学PPT
2019年4月份大雄就成立了宝藏级PPT学习社区大雄宝殿,目前已经有300+成员与大雄一路日日精进,如果你也想加入我们

公众号幻云PPT回复:大雄宝殿








